Specimen Builder
Create digital type specimens



Download now on GitHub or have a look at a demo
What is this?
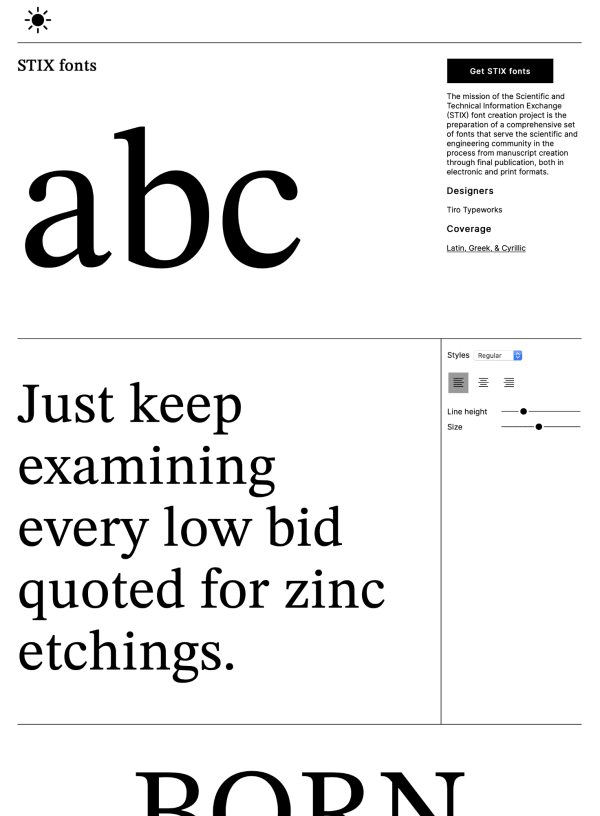
Specimen Builder is an Eleventy-based digital specimen generator. It uses Specimen Skeleton to build a single page digital type specimen based on extensive user research.
Features
- Type tester with minimal design tools: alignment, font size, line height
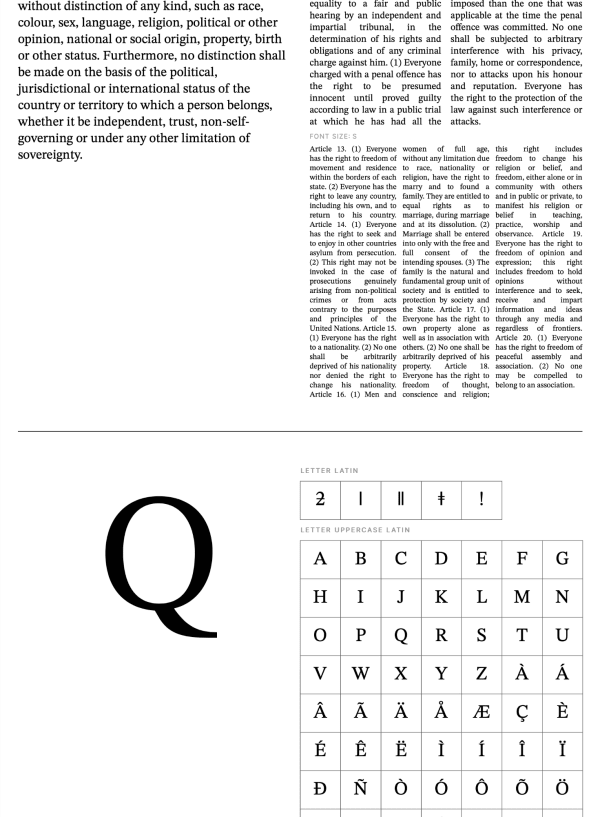
- Automatically generates a list of all glyphs in a font file
- Supports multiple font files
- Variable fonts, too!
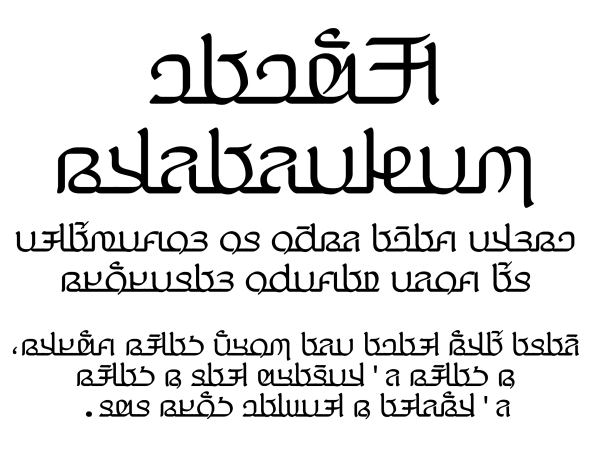
- Supports reading direction (left, right, top to bottom)
- Dark mode
- Responsive design support
Who is it for?
- Type designers and font creators
- Designers or developers who want to catalogue their fonts
- Foundries, to use as a base for typeface specimens
How do I use it?
Go to the GitHub repository and follow the instructions in the readme. It's quite straight forward to use the base styles to generate a specimen in about five minutes. But, this is only a base. You can build on top of Specimen Builder's default layout and features by using the supplied utility classes in the CSS, or just write your own!
But wait, there's more! A print template too!
The research didn't start and end with digital specimens. There was considerable feedback and investigation into what makes a successful printed type specimen and how designers use them.
To that end, we've prepared a print template based on those findings.
With this template, you can create print specimens that perform as a catalogue and reference for designers and font users.