A curated list of digital specimens
of the highest quality. Updated daily.

Edit Serif Pro
Despite Edit Serif being a lovely looking typeface, this is another specimen that is, unfortunately, pictures of type rather than web fonts.

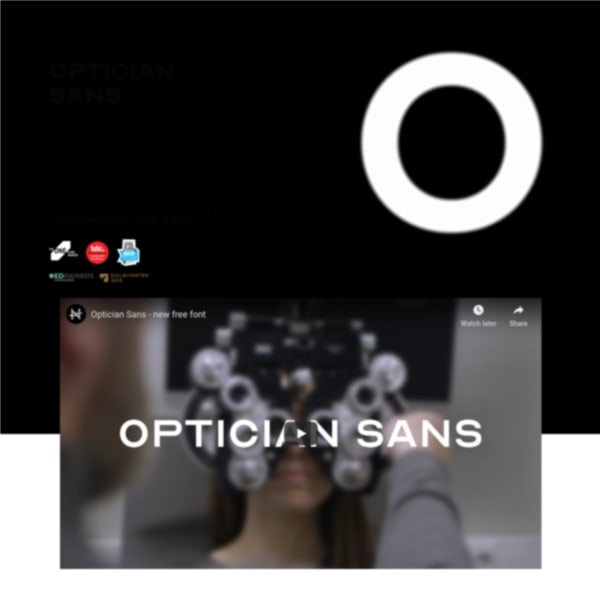
Optician Sans
A free font based on the eye charts throughout the world used for vision testing. An interesting idea that continues the design lineage of Dutch ophthalmologist Herman Snellen, in 1862, and Louise Sloan in 1959.

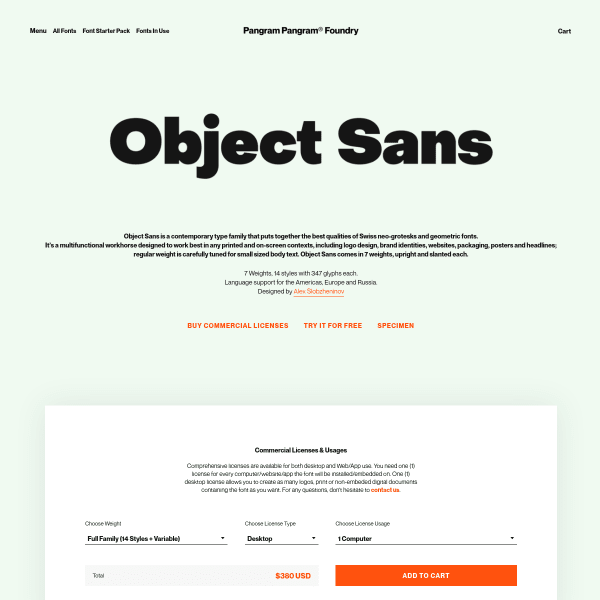
Object Sans
PangramPangram's specimens follow a similar templated approach but with bespoke, stacked typographic illustrations. Object Sans doesn't disappoint with striking illustrations displaying a range of weights in a simple two-colour palette.

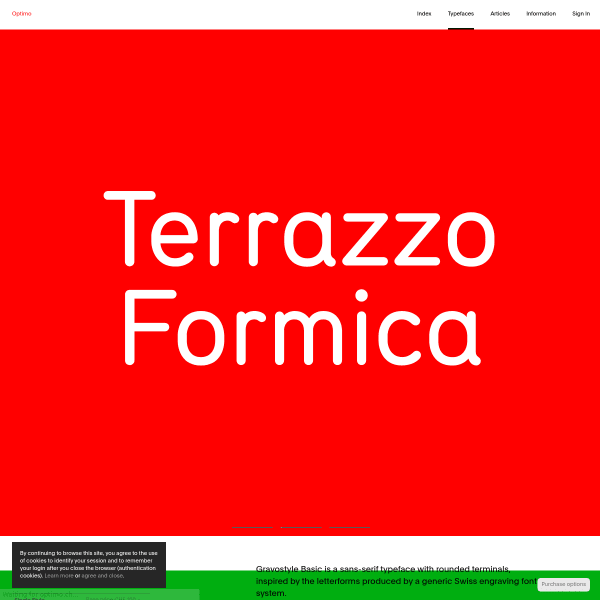
Gravostyle
A catalogue style specimen but with interesting modular typetesters. The notable difference between these and most others is the option to choose different types of preset text: from headings, and alphabets, to paragraphs and more.

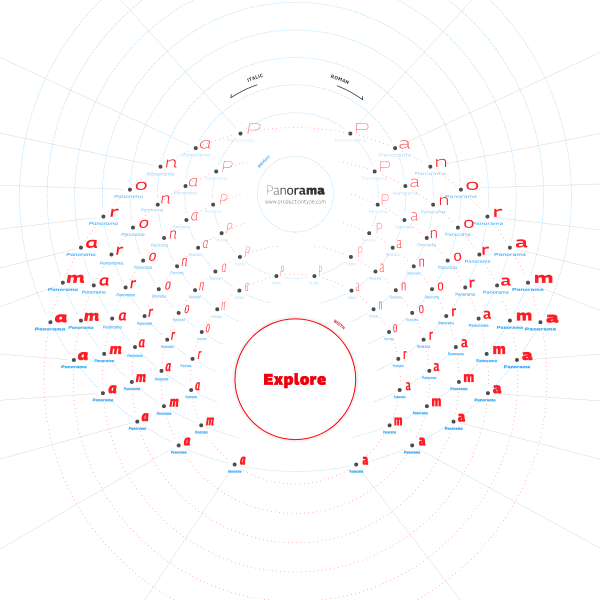
Panorama
An exploratory interface allows the user to navigate the design space. An imaginative use of navigational devices and layout.

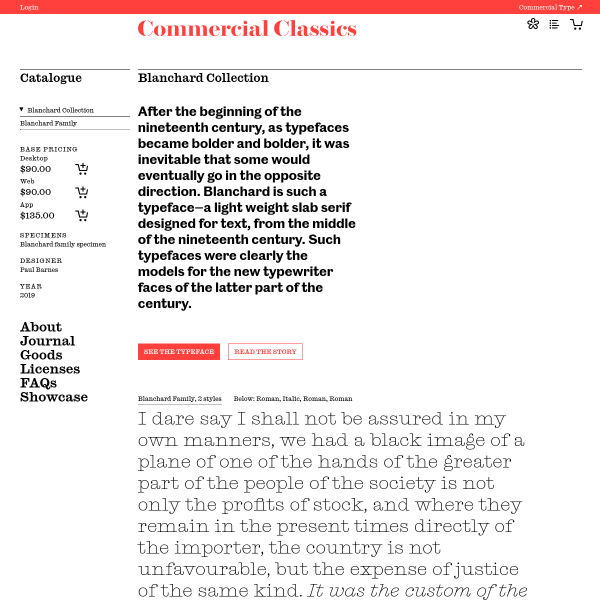
Blanchard Collection
A specimen disarming in its simplicity. Just a paragraph of content simply set in the two available styles sit below a brief introduction. The digital specimen is bolstered by a comprehensive PDF, and a lengthy story of the origins, design, and development of the typeface.

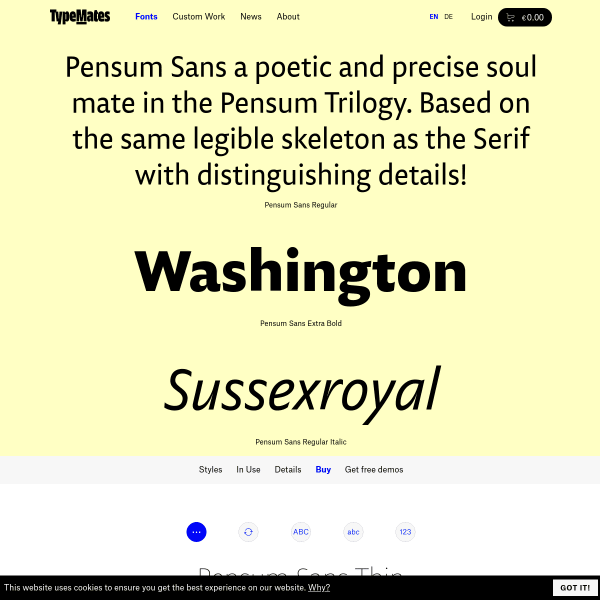
Pensum Sans
A fairly standard looking specimen, but it's enriched with content of its creation written by the designer.

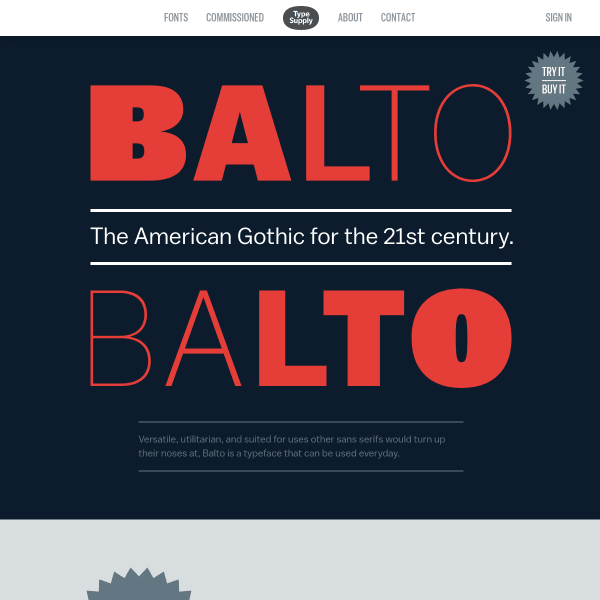
Balto
A visually interesting specimen that would be made so much better by being constructed with web fonts instead of rendered images. That aside, it does a good job of displaying the typeface's best features in an easily digestable format.

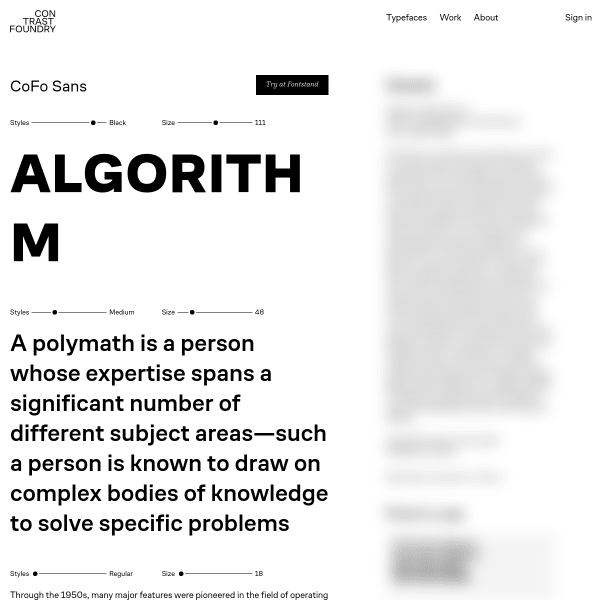
CoFo Sans
This is a smart looking specimen. Minimal in features, the design is horizontally split: typical specimen features on the left such as type testers, character set etc. But the right is blurred out. Until it is clicked, which reveals editorial about the typeface and designer, in addition to some fonts in use content.

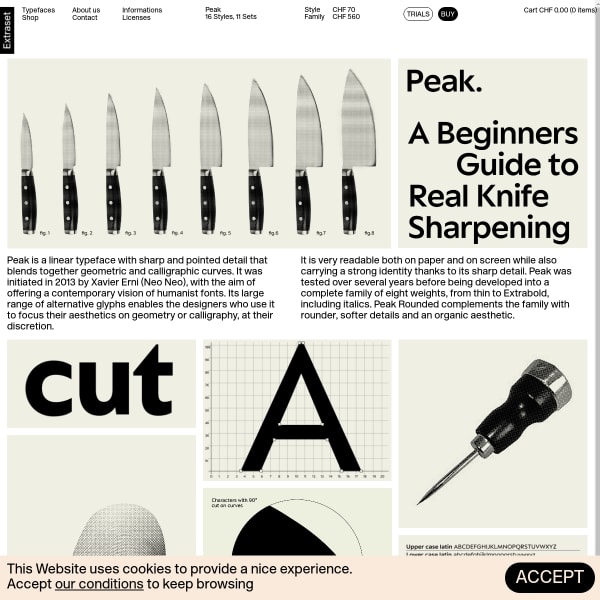
Peak
Another Extraset specimen with a vintage feel about it. Leading with illustrations to explain the font's features, the specimen moves on to a comprehensive and well-designed type tester. And there's that buy button again!

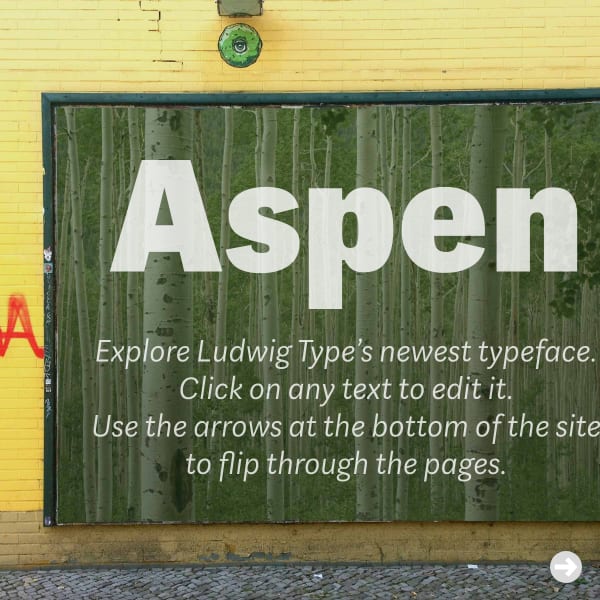
Aspen
This is a fun specimen. Luwig Type's Aspen typeface can be manipulated in mocked up contexts – from billboards and shop fronts, to books and magazines.

Playtype
Big. Type. but effective. The overlaid, layered, information panel is a useful and effective addition to the layout giving the appearence the user is scrolling an actual page of a specimen, rather than a web page. Subtle depth adding a subtle perception.

Leon Sans
A geometric sans serif built using code to create animations. probably one of the better examples of kinetic typography on the web at the moment. Whilst this specimen site aims to really show what is possible, even with the simplist and most subtle animations, this typeface could be effective in many contexts.

Ēdìtørîaļ Něw
A rich, immersive experience for a versatile typeface. The specimen reads like a book – and can be navigated as such. But the designers have given much attention to the experience of the passive scrolling user. Animations and transitions lead the user through each section inviting them to interact with the content in non-conventional ways.

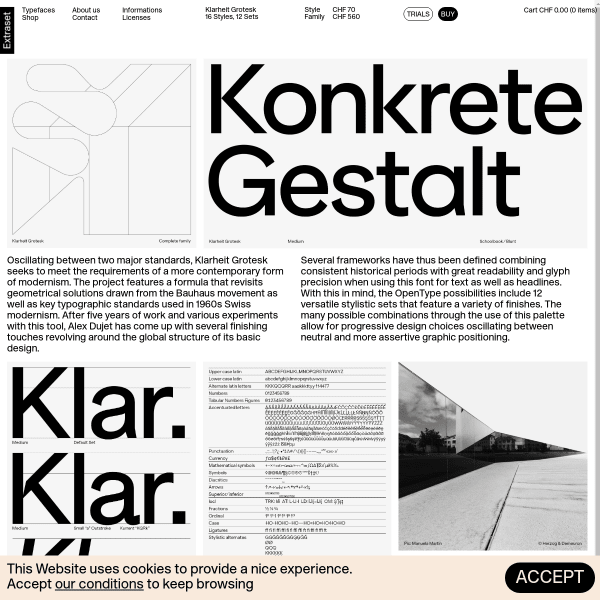
Klarheit Grotesk
Another specimen from Extraset. Presenting a wonderfully stark design, the specimen's biggest asset is the typetester allowing the user to explore the many alternate glyphs available for the font.

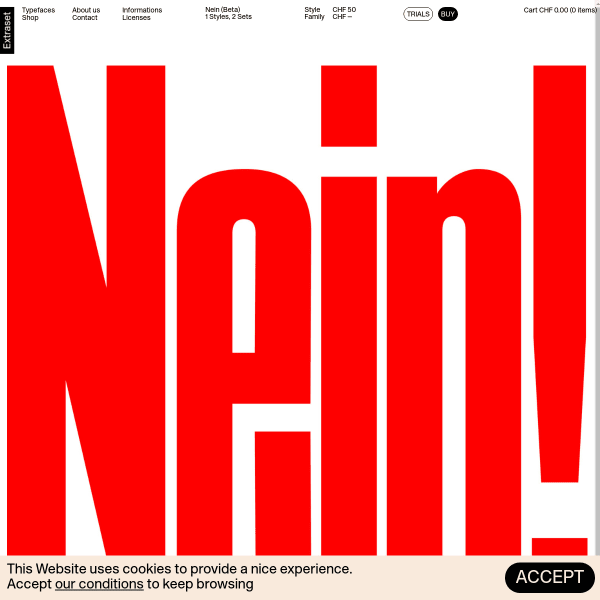
Nein (Beta) | Extraset
There's a lot going on in the design of this specimen. Opening with probably the largest type seen anywhere, the visual assault continues through panelled animations demonstrating potential use. That started with enormous type, ends with an enormous buy button.

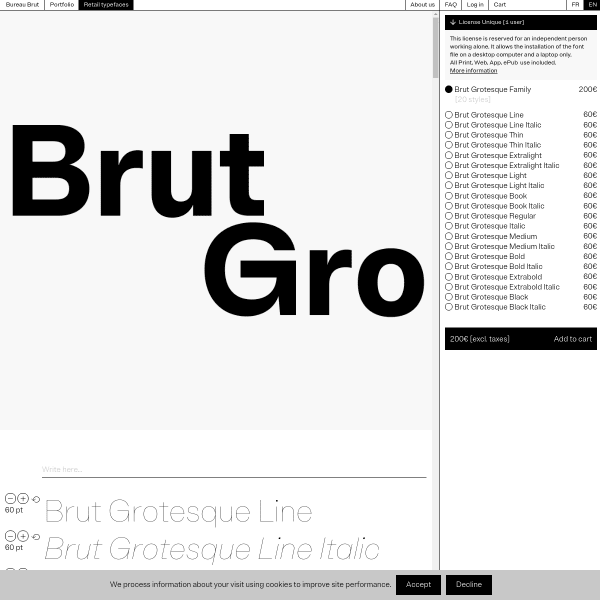
Brut Grotesque – Bureau Brut
A brutalist specimen for a brutalist typeface. The stark functionalism of this digital specimen mirros a PDF layout with minimal interaction.

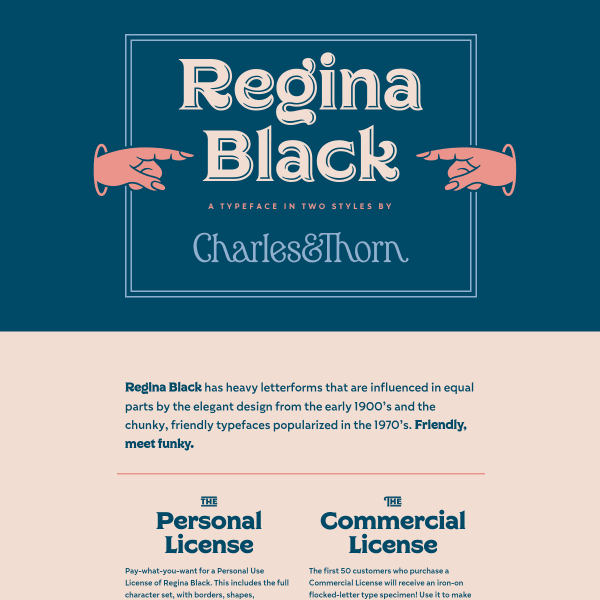
Regina Black
Quicky specimen for a quirky typeface. Regina Black is a wonderfully expressive typeface that is demonstrated so well throughout the vertical panels on this specimen. With ample mouse pointer hijacking, and a limited colour palette, the specimen really injects a sense of fun.

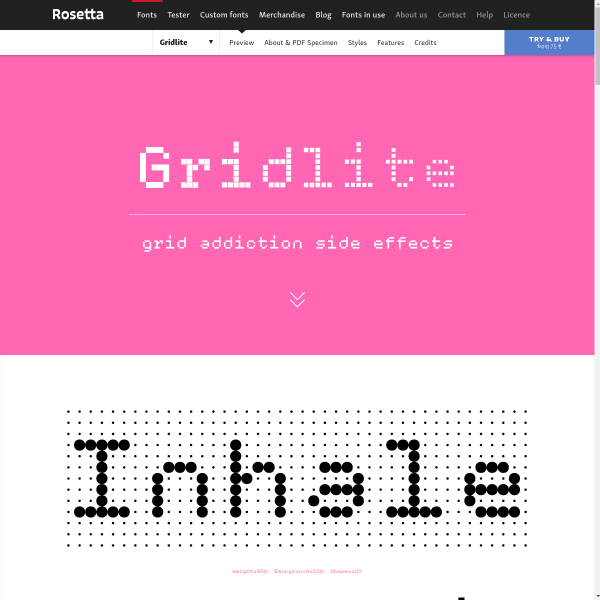
Rosetta
New display typeface from Rosetta, Gridlite's specimen looks disarmingly simple. It's not until you use the type tester that the power and variation of Gridlite becomes apparent.

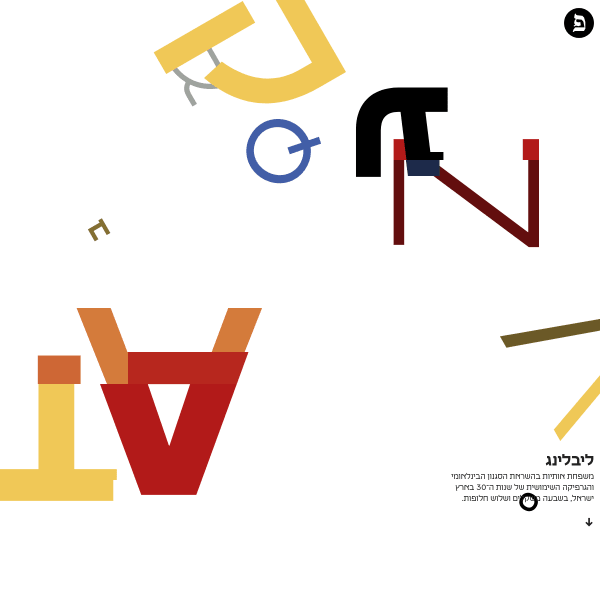
Liebling ליבלינג by Fontef
The specimen opens with it's most striking feature: modernist animations of letterform compositions. Each area is a simple typetester with controls activated on hover.

Monoid
Simple specimen for a simple typeface. Monoid is an open sourcing coding font. The specimen's features are a coding preview area to test various language rendering. This show's real empathy for Monoid's intended audience; they need to see the font in the language they use the most, in a theme they use the most.

FF Mark
Another page-based scroll-hijacking specimen, but in a good way. The overlay section – showing the different weights overlaid a weight of your choosing – is particularly well done.

FS Millbank - A wayfinding typeface from Fontsmith
FS Millbank is a wayfinding typeface by Fontsmith. The specimen is more like a presentaiton than a traditional format. The user zooms in, out, and through the typeface's various applications, features and design details. Compelling viewing.
