A curated list of digital specimens
of the highest quality. Updated daily.

Three cornerstone typefaces
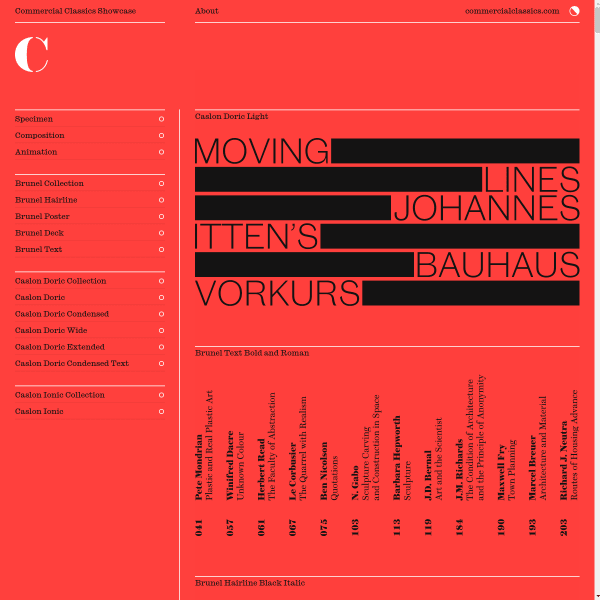
Class graphic design meets modern web design, the Commercial Classics Showcase specimen is everything you'd expect from the team involved. Notable that Michael Bierut was Creative Director for the specimen. As always, beautiful typefaces from Paul Barnes and Christian Schwartz.

Trois Mille (3000)
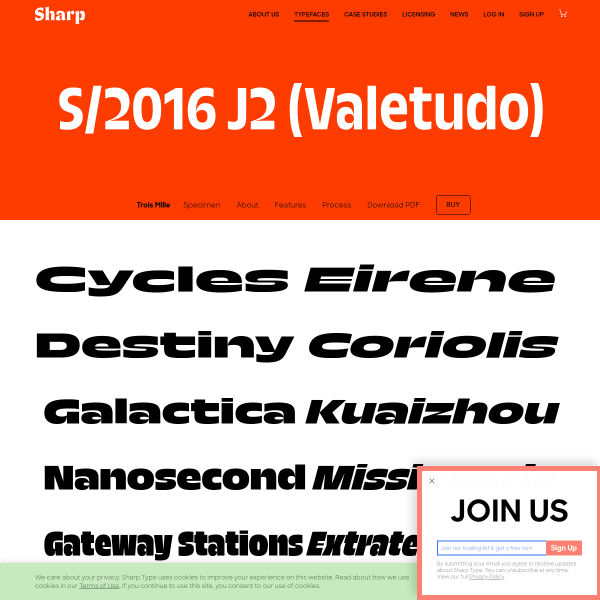
Smart looking specimen from Sharp. What works for me here is the progressive disclosure of the user interface which appear only on hover of selected elements. The Menu is a solid addition, too. Many specimens forego labelled sections in favour of just one, scrollable page. Having an insight into the process is a nice touch, too.

Anon Grotesk
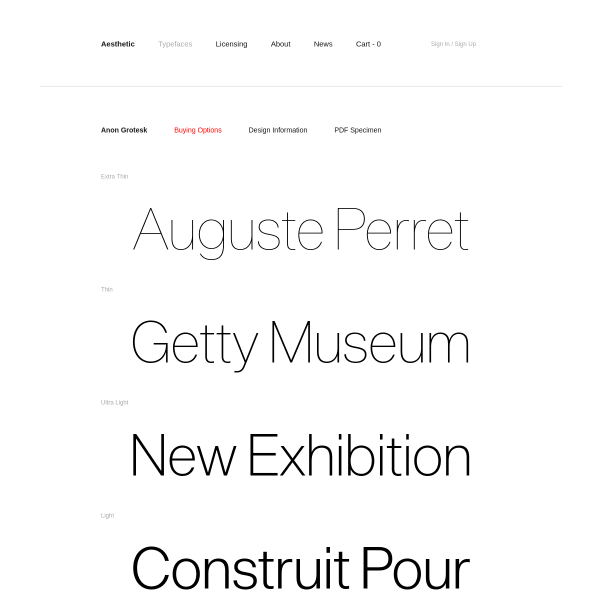
This specimen is an exercise in restraint. Just the barest of essentials are provided for the designer evaluating Anon Grotesk: a list of weights – presented as as a type tester – with the simplist of tools to just vary the font size. A PDF Specimen, available on download, mirrors the stark functionalism of the online version. The only bit of colour is the link to purchase.

Arek
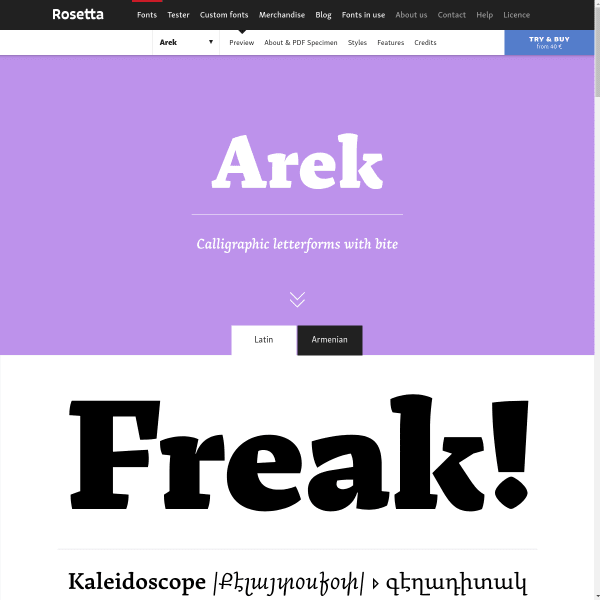
At first, I was drawn to the bold, confident typesetting at the start of this specimen. It's a little tempered by the fact these are images when, really, they should be web fonts in a digital specimen. That aside, the real beauty of this specimen is at the bottom of the page with clear, instructional illustrations for the features available in the font. I think many type designers and foundries can forget that many font users do not know what 'stylist alternates', for example, might be.

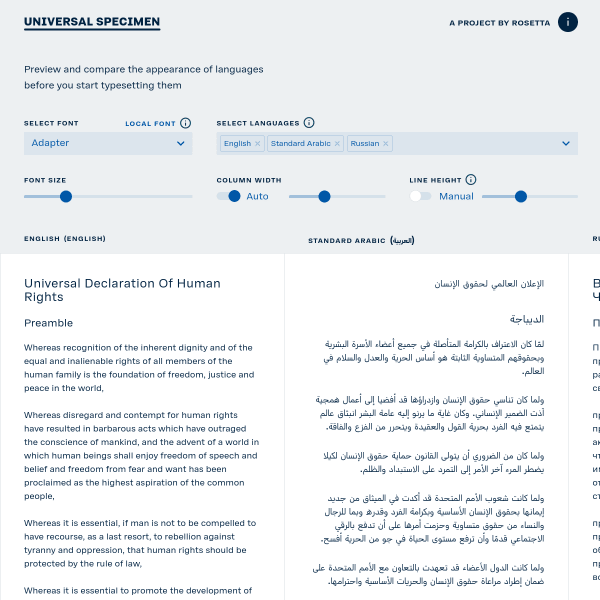
Universal Specimen
This is something a little different. Universal Specimen is a single page app designed to preview and compare local fonts across multiple languages. Simple controls allow for tweaking column width, line height, and size. A really useful idea for web designers and type designers alike.

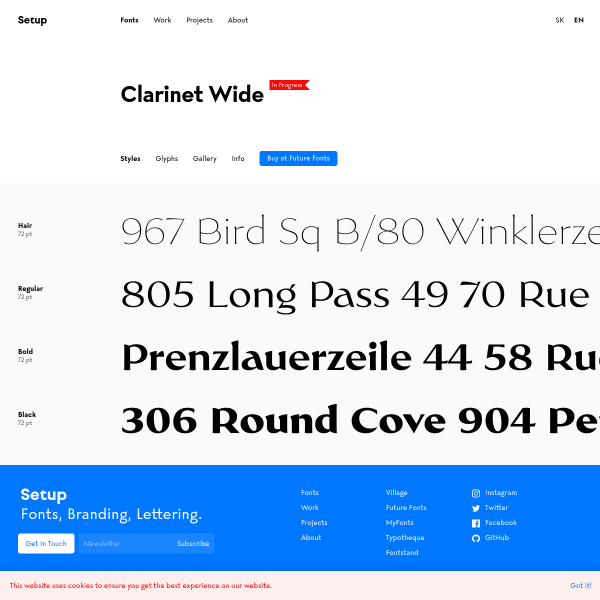
Clarinet Wide
Clarinet is a work in progress I stumbled across at Future Fonts. The specimen is somewhat templated (as it's, well, a template), but the page showing examples of various types of layouts and designs are interesting. I wish these were produced with the web-fonts, however, instead of images.

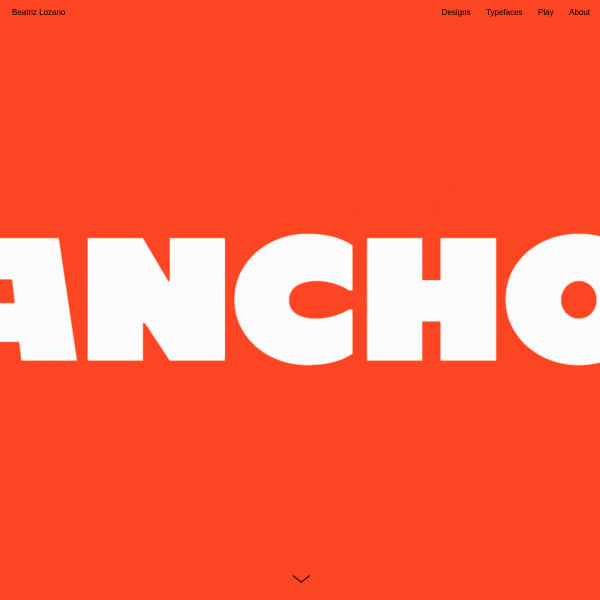
Ancho
Apparently inspired by the peppers of Mexican cuisine, Ancho is a bold, brash, commercial looking typeface with some interesting quirks. The ultra bold weight is my favourite. The specimen is broken up into horizontal containers and it starts getting interesting as you get down into the display of the alternates and features of some of the letters. *enormous* type. Bold, unforgiving forms that look fabulous in a web browser.

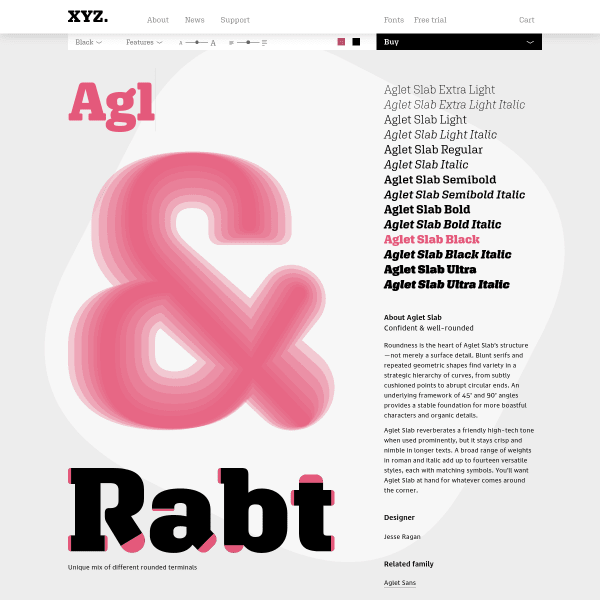
XYZ Type – Fonts – Aglet Slab
I'm a big fan of this specimen. It's clear, leads with tools that allow me to get stuck into some typesetting and evaluation, before closing with some features and a little content about the typeface. The type tester is particularly good, not only offering the standard size and weight controls, but also leading and more advanced features. We're seeing more specimens now with type testers edging towards this.

Nihon
An ornamental Japanism typefamily. Inspired by traditional Japanese Inkan-Seals, Nihon takes abstracted latin letters and presents them as used by the seals. A complex goal, but the specimen walks through the results before digging into some features.

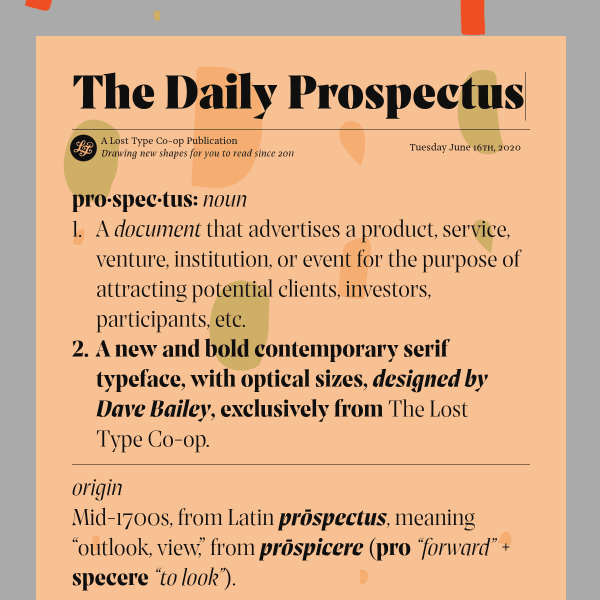
Prospectus
Quirky specimen for a quirky contemporary serif. Full featured type tester before moving onto interesting sections displaying various features and contexts. The specimen ends with a long form article explaining the origins and design of the typeface.

Spectral
The first parametric Google font by Prototypo, the specimen for Spectral is a patchwork of user discovery. Each panel is a mouse-over animation designed to inform of the features of this experimental typeface. Impressive stuff!

Tick and Tock
Just about as bold a design as you can get. Full screen, in-your-face graphics perfectly compliment Tick and Tock's design.

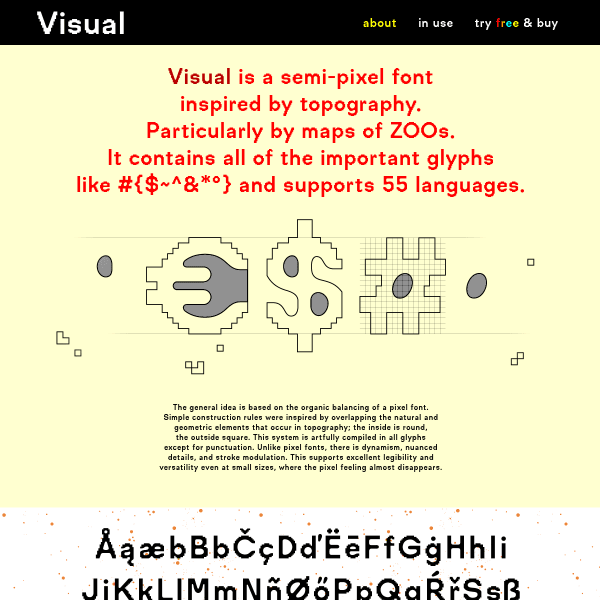
Visual
A conventional digital specimen for an unusual typeface. Visual is a semi-pixel font inspired by topography. The specimen leads with a quick explanation before showing some type in use.

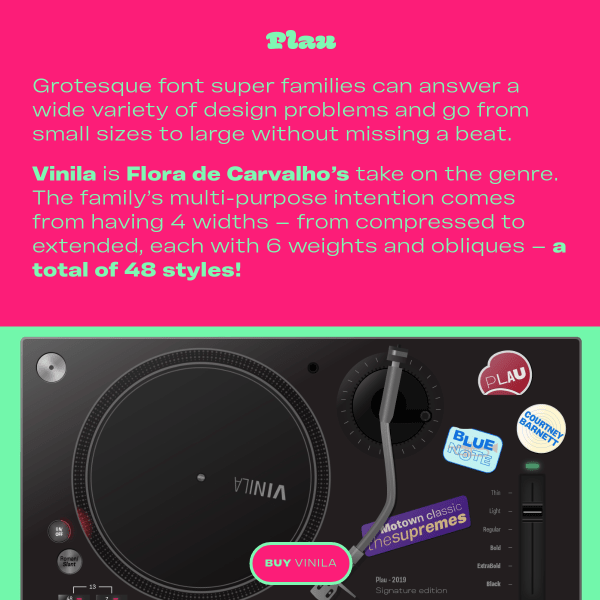
Vinila
Bright, energetic, playful specimen focussed on intended usage with some inspired sticker designs.

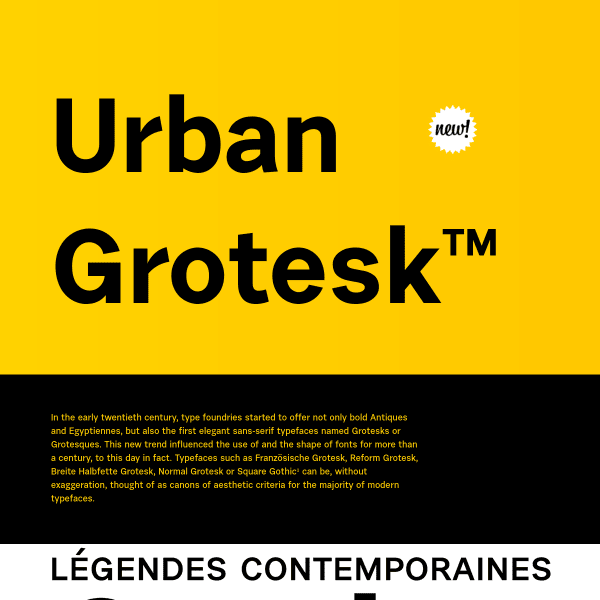
Urban Grotesk™
A forumulaic specimen, but done so well. Making up for its lack of interactive elements with tasteful design.

HyperText * Future Fonts Year One
The web used to be full of websites like this. Part art project, part exercise in learning (and pushing) the medium, and part commercial project. This site delightfully side-steps convention – chaotically, playfully, cheekily – and kills your browser in the process! Brilliant.

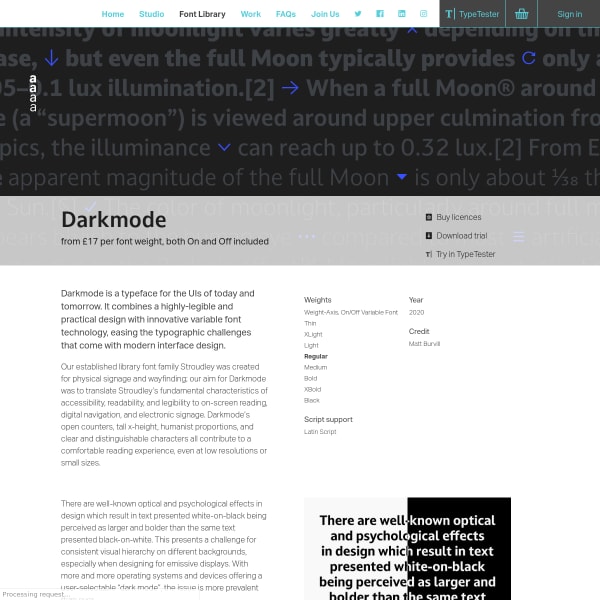
Darkmode
Despite Darkmode being presented within Dalton Maag's templated typeface library section, the specimen shows a few unique elements I wanted to draw your attention to. The animated explainer diagrams demonstrate Darkmode's core, variable typeface, benefit: the ability to switch to slightly heavier weights when using light text on a dark background. The axis switcher pattern is very well done. Sliders on two axis allow the user to dig into the weight axis and presents the problem the typeface is aiming to fix.

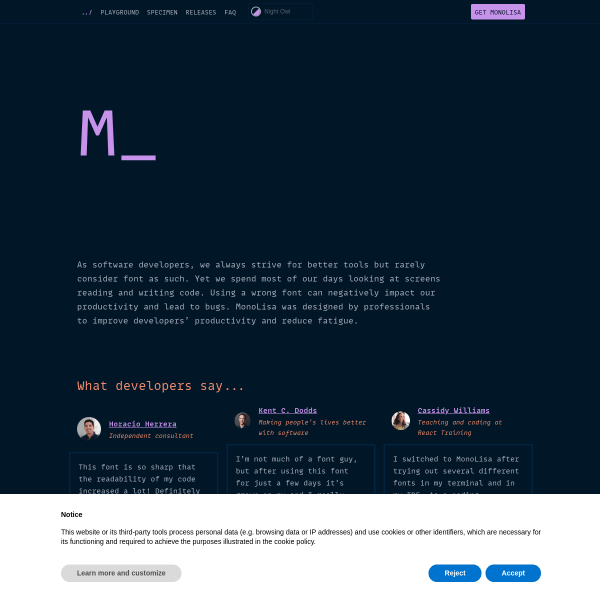
MonoLisa - A font family designed for software developers
A beautifully functional typeface from FaceType. The specimen starts with an all too fleeting flash of an ascii Mona Lisa shown full screen. The muted colour ways mimic the intended environment for use: themes for the likes of Visual Studio Code. Moving into features, the specimen site is full of useful animations and diagrams intended to not only demonstrate MonaLisa's attributes but also to educate the audience. The new design pattern I thought was fabulous was the little tabbed code viewer where you could preview MonaLisa in various, syntax-highlighted, programming languages – from Javascript to Python.

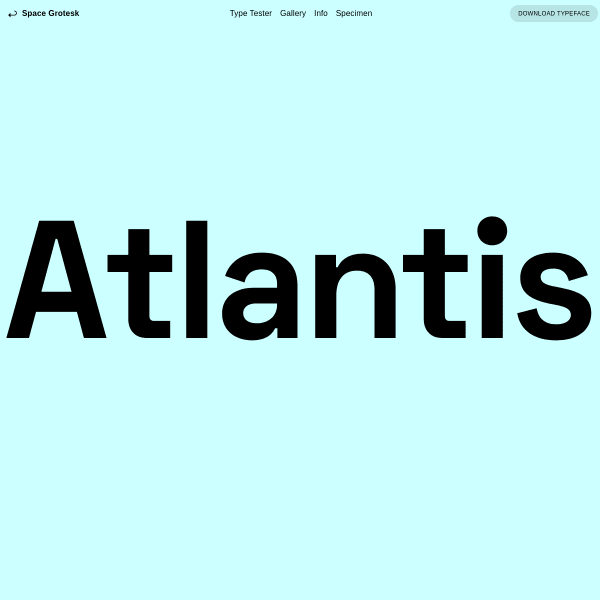
Space Grotesk | Florian Karsten Typefaces
Refreshingly simple to be presented with just the name of the typeface big and bold. Interacting with it, changes the state of the screen to be a type tester with the inclusion of very simple controls. The digital specimen could benefit from the detail of its print counterpart. If you download the PDF, there are a few comparison tools available with paragraphs shown at multiple sizes and weights. Still missing a glyph table, though, and some detail on some of the typeface features such as the alternates.

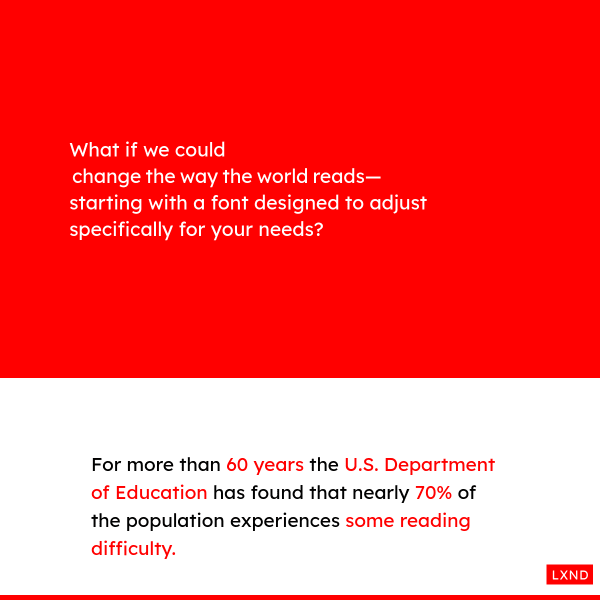
Lexend — Change the way the world reads.
How could we solve experiences of reading difficulty? Could variable fonts be a way of doing that? This specimen takes one firm step towards project overview and article, whilst highlighting the benefits of the approach with some hard data and well-constructed demos.

Google Fonts 한국어 • Google Fonts Korean
Great typography makes the web more beautiful, fast, and open. Using machine learning and the latest web standards, Google Fonts now offers the open source Korean fonts showcased in this website.

Faune, Alice Savoie / Cnap
No doubt a beautiful typeface, but let's focus on the specimen. As is usual for many modern digital specimens, it leads with the story. Presenting the typeface in its various intended uses, it's not until the end that the specimen digs a little into the features of the fonts. It's not until you download the PDF specimen, can you dig into the font features and individual glyphs.

General Type Studio
As a homepage for a foundry, why not completely combine specimens of the catalogue in just one. big scrolling page? General Type Studio do just that and the result is wonderful.

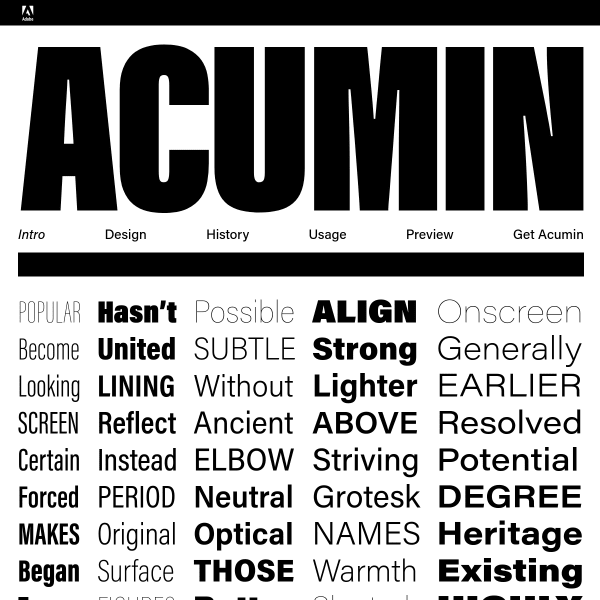
Acumin
What struck me about this specimen was the type tester. Most testers are quite lightweight; allowing the user to change weight and size, but that's pretty much it. Acumin's tester goes one step further in presenting a simple two column layout with a headline, a subhead, and some body copy. Allowing the designer to not only change the weights and sizes, but to do so in a limited (unbreakable) context.