A curated list of digital specimens
of the highest quality. Updated daily.

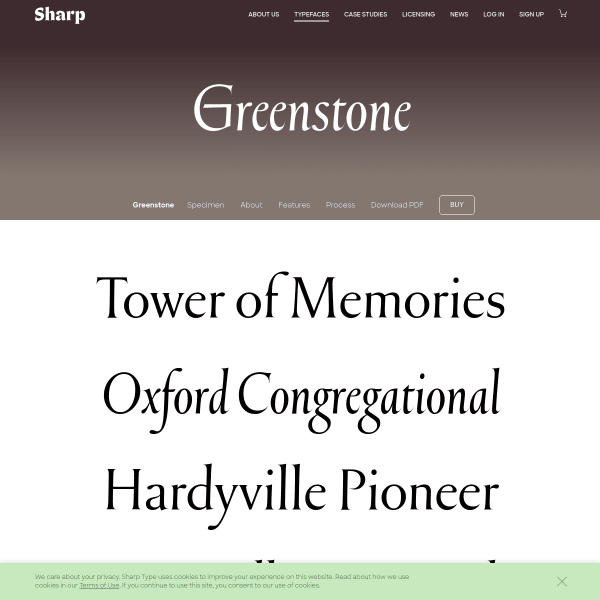
Greenstone
This specimen for Greenstone from Sharp gets better the further you scroll. Past some basic evaluation components and stacked type testers, the specimen goes into detail of the design process.

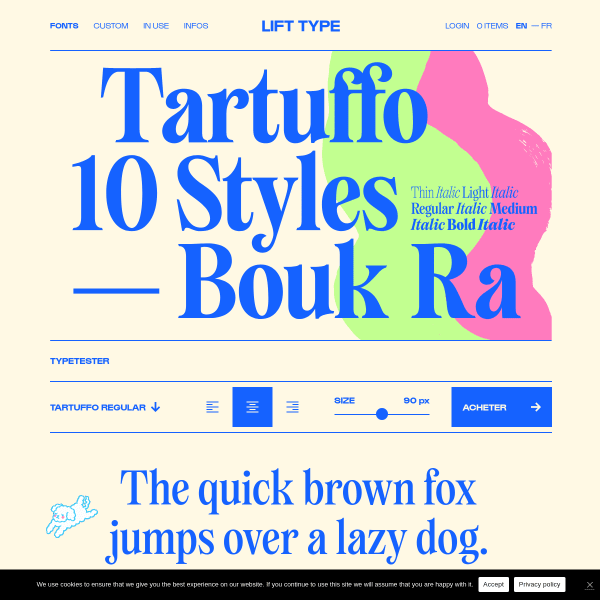
Tartuffo
A bright specimen for Tartuffo. "This new font, the Tartuffo, is as bad-looking and bitter as the hypocrites in literary works". Check out the ligatures!

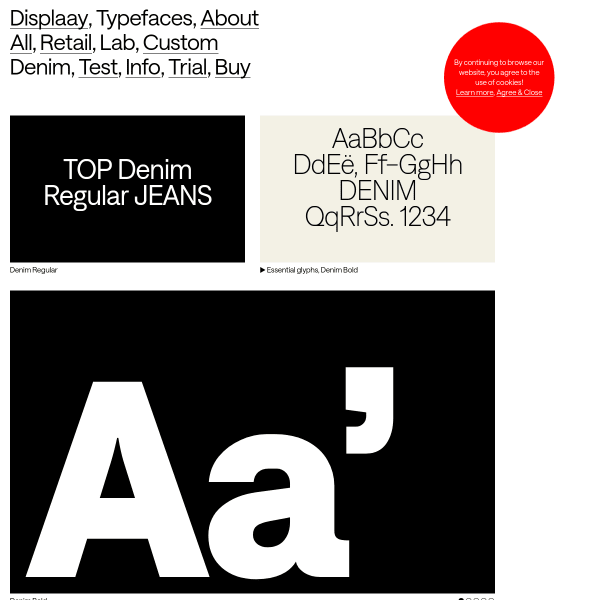
Denim
Displaay continue their templated specimens for their new release, Denim. A grid of carousels of example designs followed by a feature-filled type tester.

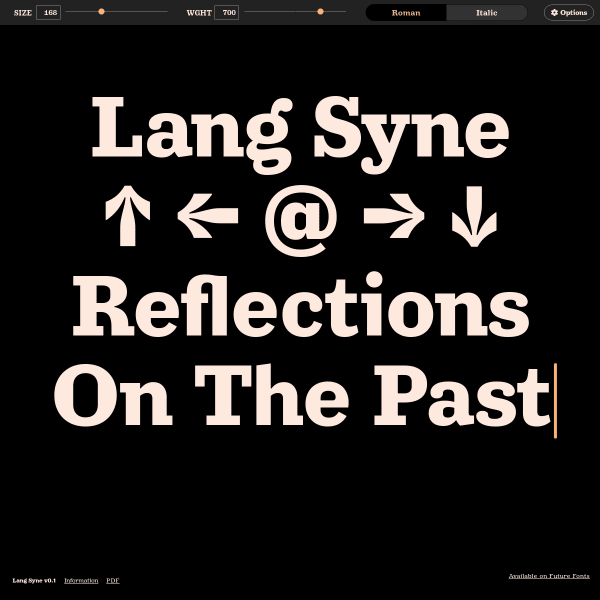
Lang Syne
An efficient single screen specimen for Lang Syne from Arrow Type. Putting the type tester front and centre and using the pre-defined text as content – not just placeholder content – is something we should see more of.

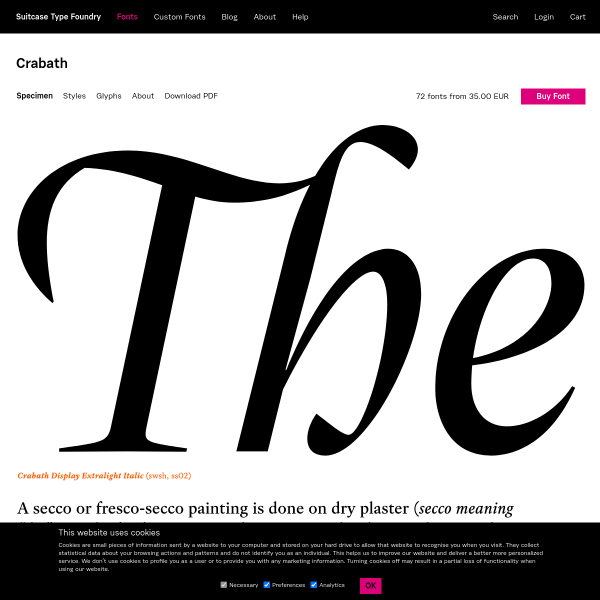
Crabath
A good looking specimen of stacked large glyphs. Despite them being static, and not type testers, there are enough of them to get a good sense of the typeface in different uses.

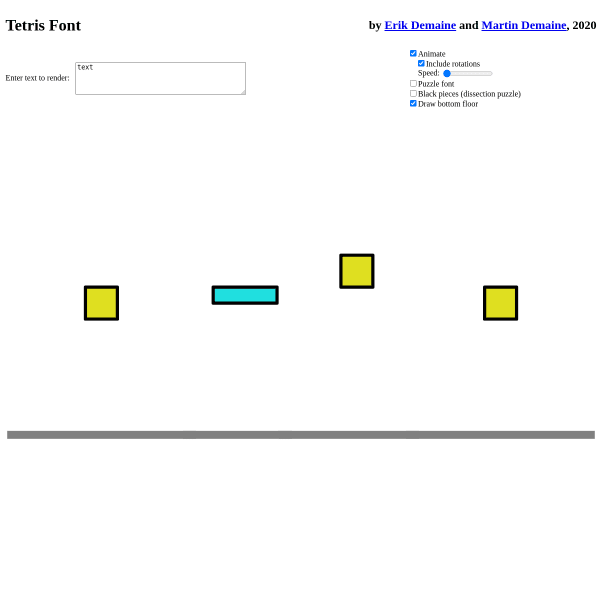
Tetris Font
This is weird, but fun, and extremely clever. An experimental specimen for a font where the letters are made from Tetris blocks. Not only that, but the specimen animates the building of them.

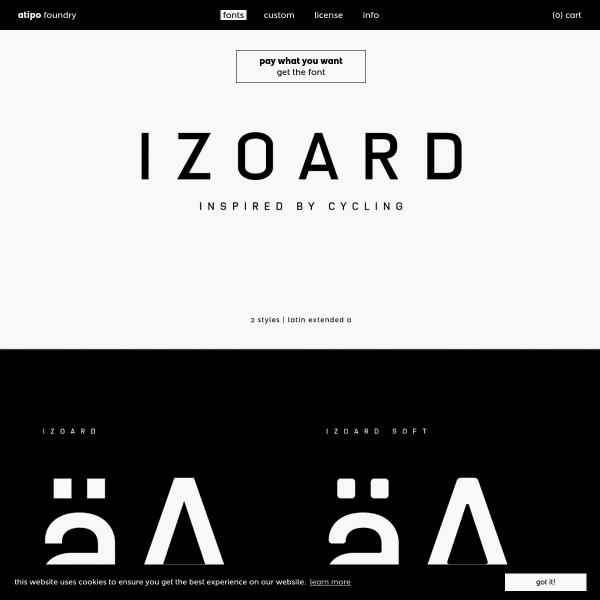
Izoard
The new release from atipo is a tribute to the famous Tour de France climb. The specimen for Izoard is a stack of designed graphics which demonstrate the versatility. It'd be nice to see some web fonts in a browser, though.

SKWAR
SKWAR is a very square, monospaced variable font with weight and width axes. The specimen has a very nice feature of mapping the width axis to music for a nifty equaliser.

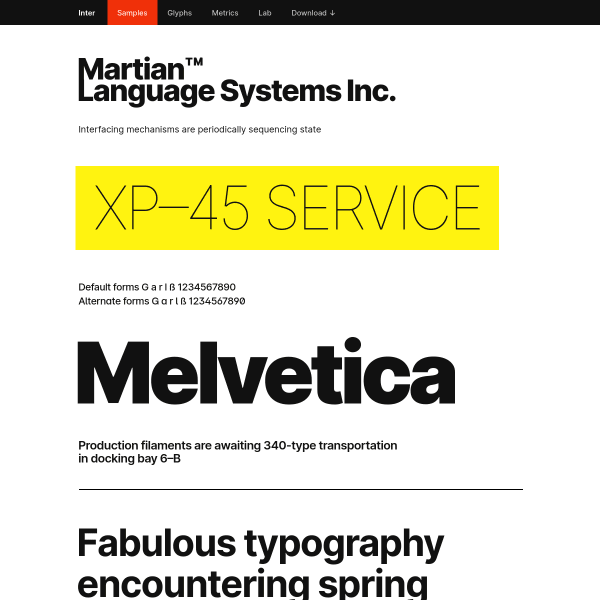
Inter Samples
Inter has been featured here before, but the samples page is something special. A LONG list of typeset examples showing potential usage. This mapping of features of the typeface to real-world examples is really useful in evaluation.

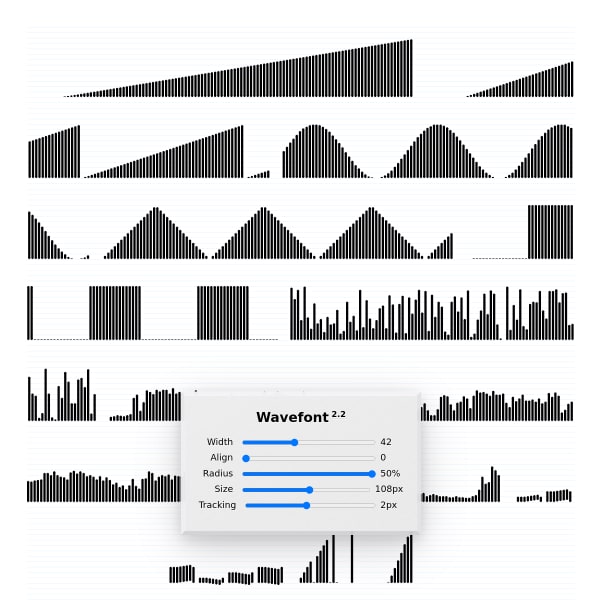
Wavefont
A variable font for waveforms? Why not! The specimen is super-simple with examples and sliders for the axes.

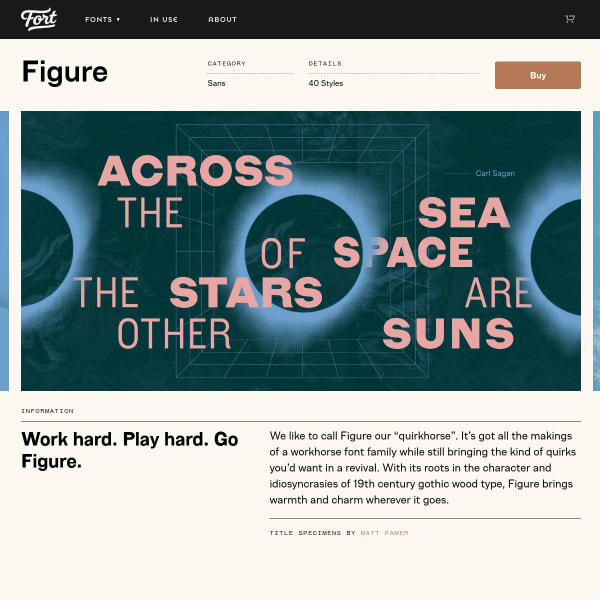
Figure
Fort describe Figure as a quirkhorse – all the makings of a workhorse whilst still bringing some quirks from a revival. The specimen hits all the right notes: designed examples, stacked type testers, and complete glyph table with previews.

Heheh Type
This is a bit of a outlier but I thought it would be interesting to bookmark the use of Instagram as a specimen. Of course, it lacks critical features, but as an effective way to showcase images of the type in a curated way, it's pretty good!

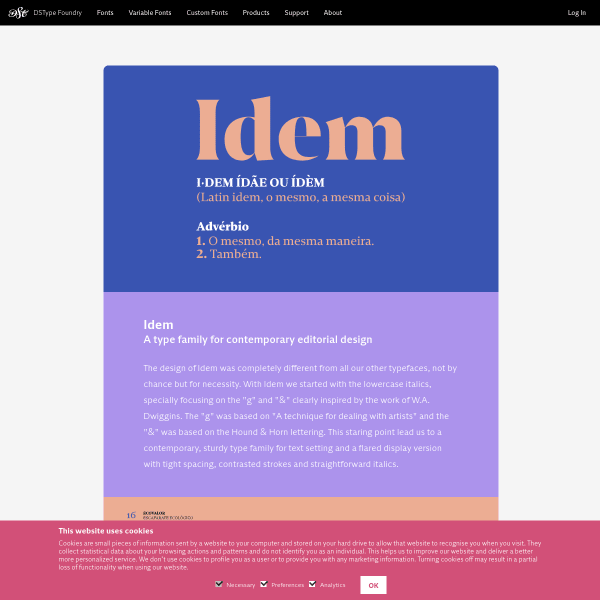
Idem & Idem Display
An interesting idea from DSType. Sort of an interstitial page before the standard catalogue specimens. This is a nice way to introduce the type in a bespoke way – that templated specimens will not allow – without the overhead of creating a mini site.

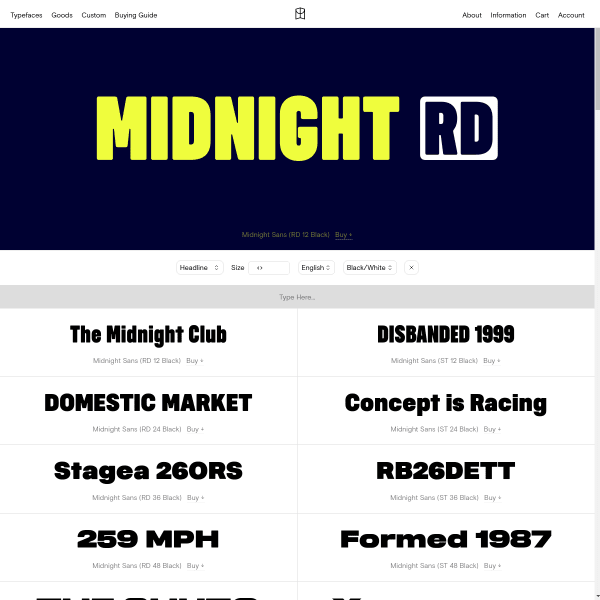
Midnight Sans
The standard catalogue specimen for Midnight Sans but punctuated by some visually interesting large panels of glyphs. Really good explanatory illustrations for opentype features.

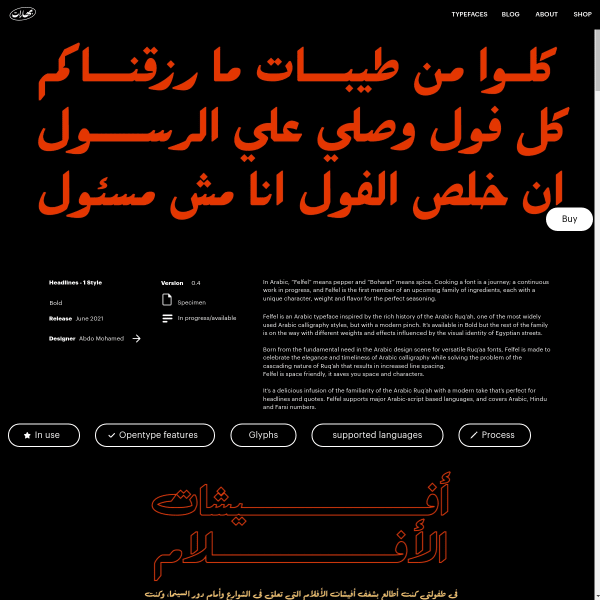
Felfel
It's refreshing to see an Arabic specimen so comprehensive. Felfel is made to celebrate the elegance and timeliness of Arabic calligraphy while solving the problem of the cascading nature of Ruq’ah that results in increased line spacing.

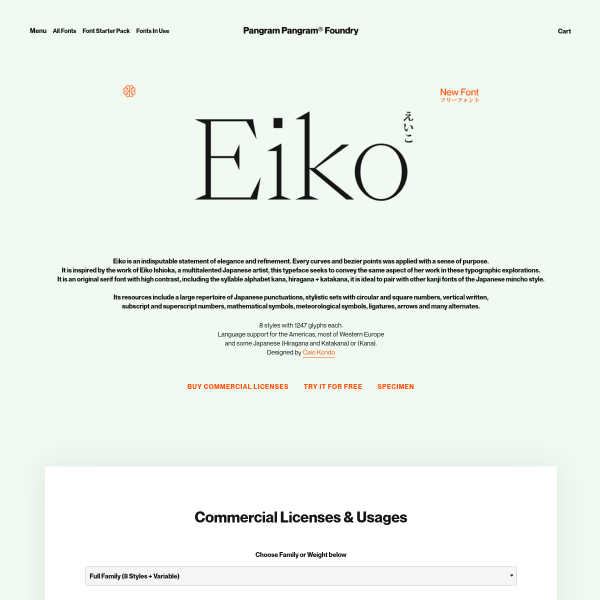
Eiko
A beautiful specimen for Eiko from Pangram Pangram. The sophisticated branding is what this specimen is all about. Multiple vertical panels of photography and refreshing graphic design followed by images of enormous glyphs and long-form specimens.

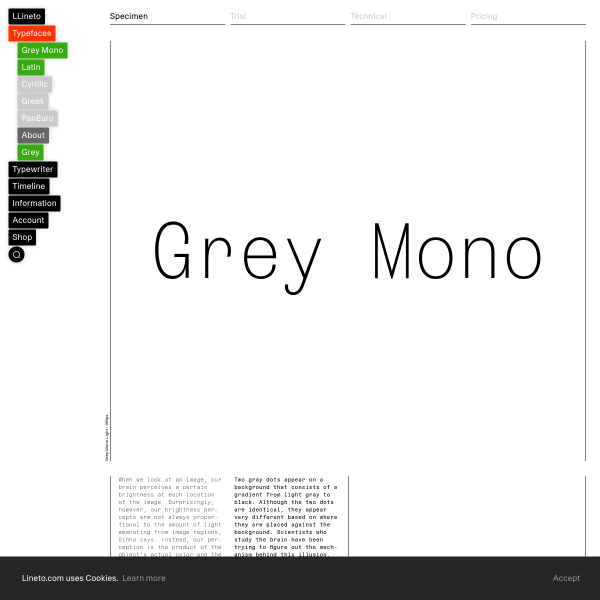
Grey Mono
Lineto's specimens are always interesting. This one for Grey Mono gets better the more you scroll with blocks of long form content in different weights and columns

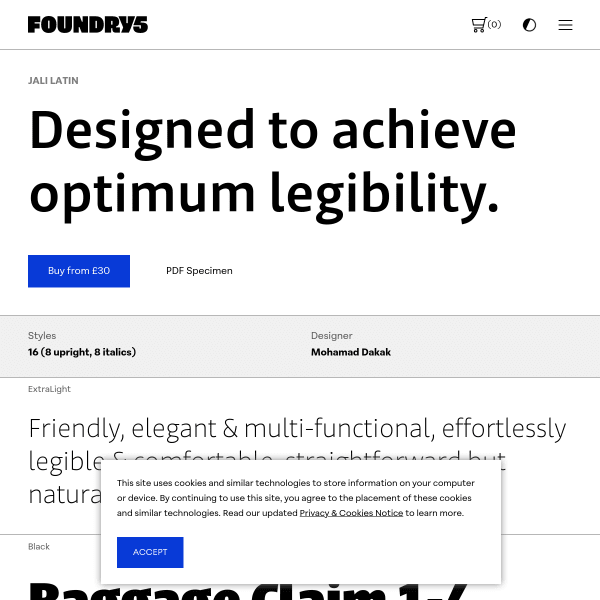
Jali Latin
What the specimen for Jali Latin lacks in character and individuality, it more than makes up in usefulness and usability. Almost everything is here to fully evaluate the typeface.

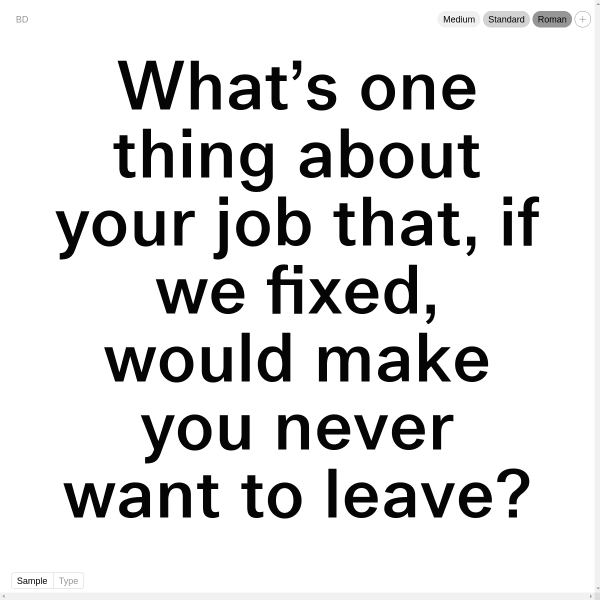
Lars
Full screen type tester. HUGE type. Unconventional UI with a few little surprises. MIssing a few details, though, to make some really informed decisions about if you want to buy it or not.

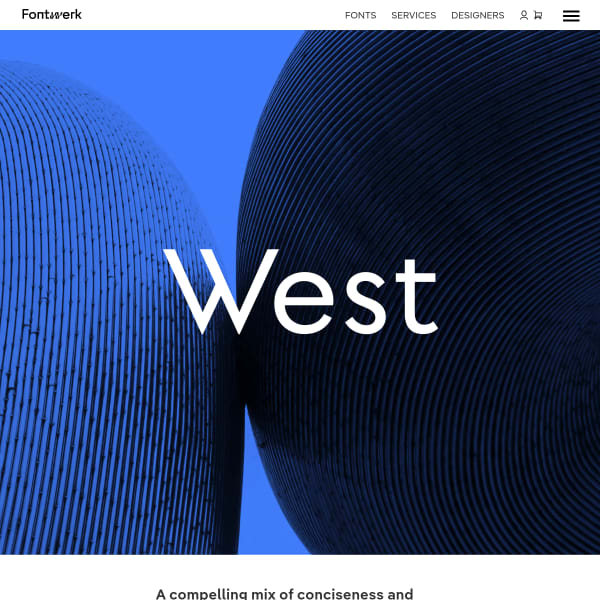
West
The specimen for Fontwerk's newest release, West, builds on their other specimens. Comprehensive, stylish, with just the right mix of functional and delightful.

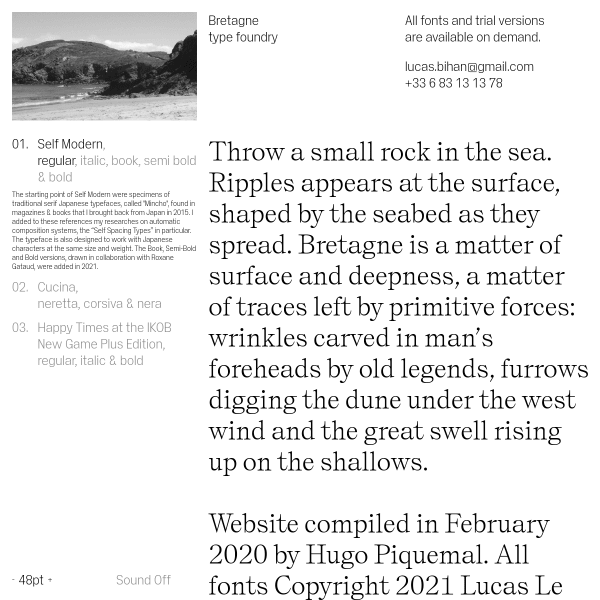
Bretagne
Want to peruse your type to the relaxing sounds of running water and acoustic guitar? A sparce specimen which is just unconventional enough to make it interesting. Good stuff.

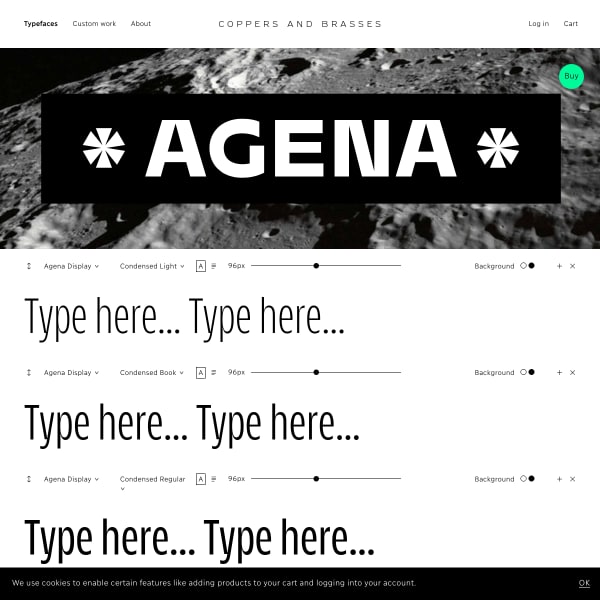
Agena Display
The hero image for this specimen for Agena Display by Copper and Brasses hints at what's to come after the stacks of type testers. Really effective branding and design showing off the features of the typeface.

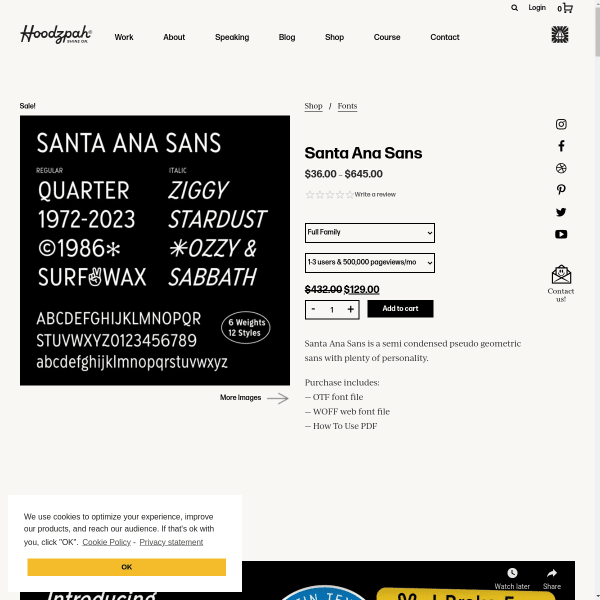
Santa Ana Sans
From a functional perspective, this specimen for Santa Ana Sans is a little unconventional and a bit lacking. But, from a marketing perspective, it's probably one of the best I've seen. Scroll down to see brightly designed tiles of features, examples, and proposed applications.

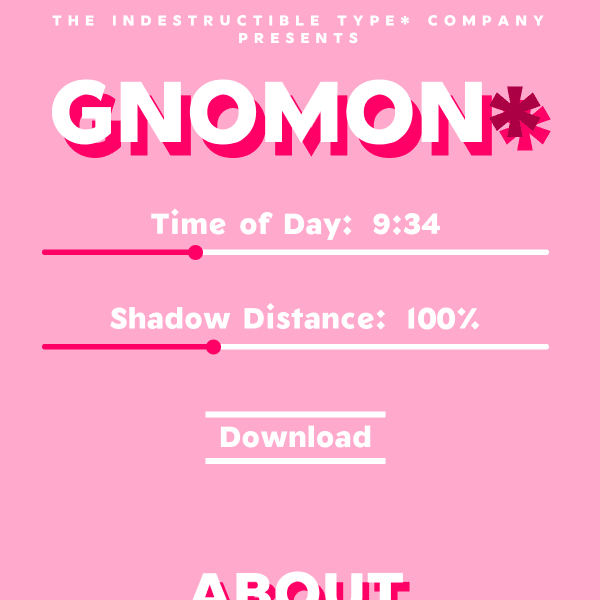
Gnomon*
An interesting specimen for free drop shadow variable font, Gnomon. The interesting aspect of this font is the unusual variable axis: 'time of day', and 'shadow distance'. This type of interface is brilliantly educational for the potential of variable fonts.