A curated list of digital specimens
of the highest quality. Updated daily.
Compagnie
Excellent specimen for Compagnie from The Pyte Foundry. Stacked type testers with subtle controls open the specimen before progressing to just the right amount of content explaining the design history. Be sure to check out the PDF specimen for some lovely design work.
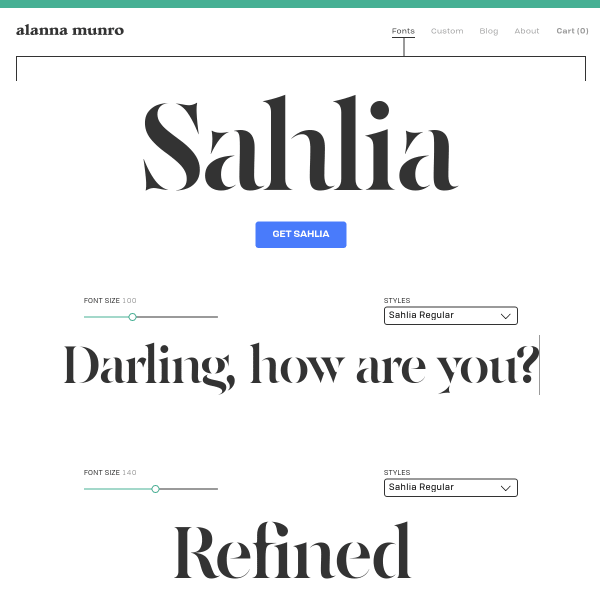
Sahlia
The standout for this specimen from Alanna Munro is the interaction design for purchasing the font. No dropdown, no complicated links off to Eulas and other legal-imposed barriers to purchase. Instead, elegantly designed, simple boxes to select your font package.
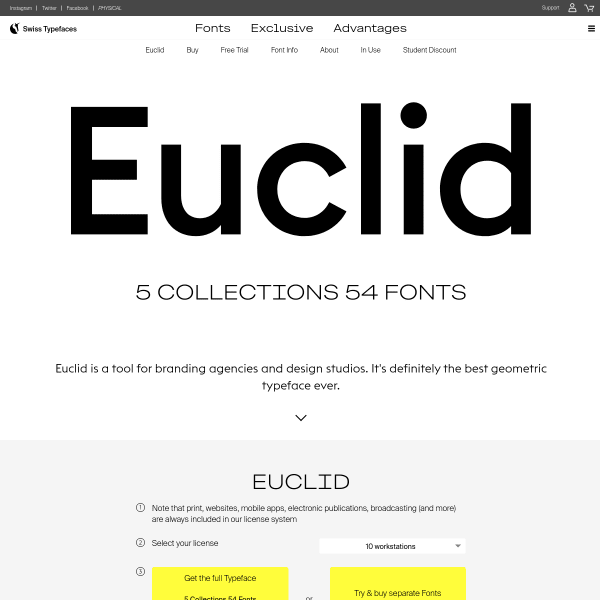
Euclid
The hierarchy for the Euclid specimen is a little challenging. Opening with licensing information and options to buy – which are always a multi-step process for buying fonts – the specimen proceeds with type testers.
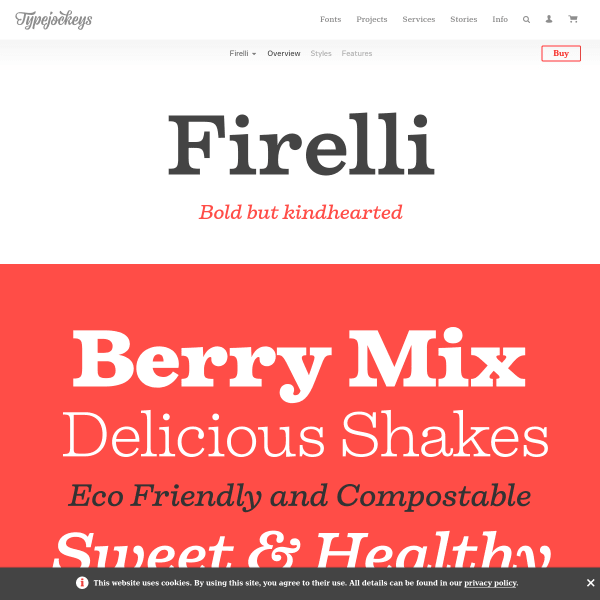
Firelli
A delicious specimen from Type Jockeys for Firelli. Continuing their two-tone colour palette and stacked fonts-in-use type examples, the type testers have some subtle ways of integrating with the design.
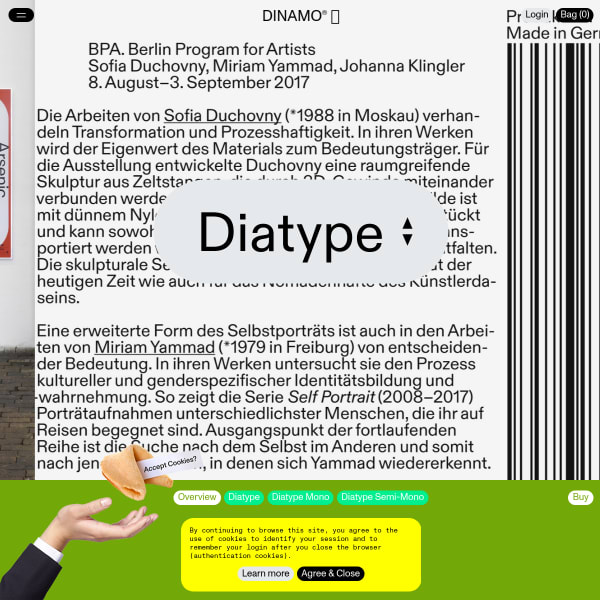
Diatype
There's a lot to like about this bold specimen for Diatype. A mix of photography and bright user interface makes for an exciting specimen. Bravely building on existing interface conventions, it includes many subtle animations and transitions. To see what I mean, check out the glyph table.
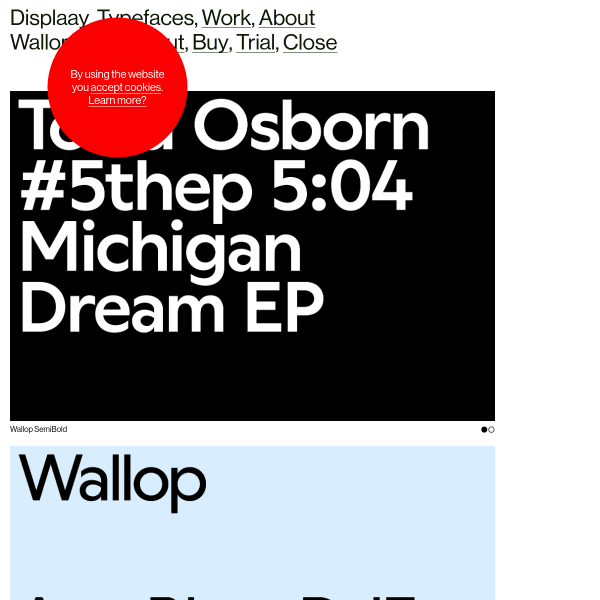
Wallop
Taking a 'page-based' approach to this specimen, Wallop includes many stacked carousels of SVG graphics. Light on the use of web fonts, the specimen concludes with a comprehensive type tester allowing the user to toggle stylistic sets and other OpenType features.
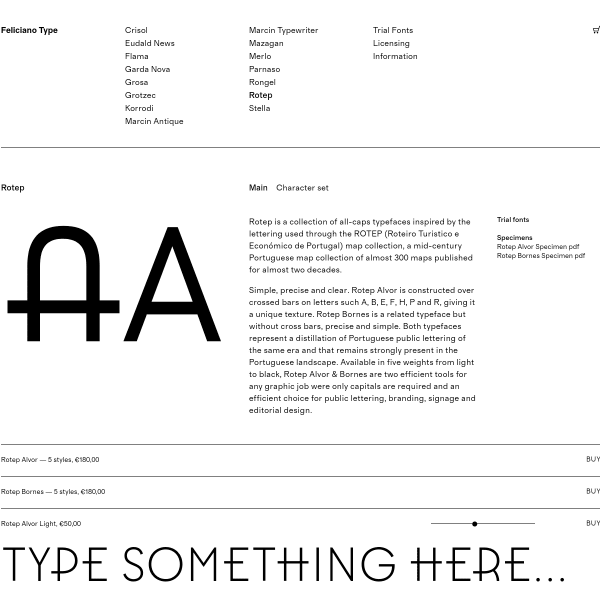
Rotep
This specimen from Feliciano Type for Rotep is a templated but effective specimen. Simple, with stacked type testers for every weight, it provides some much needed clarity for the user.
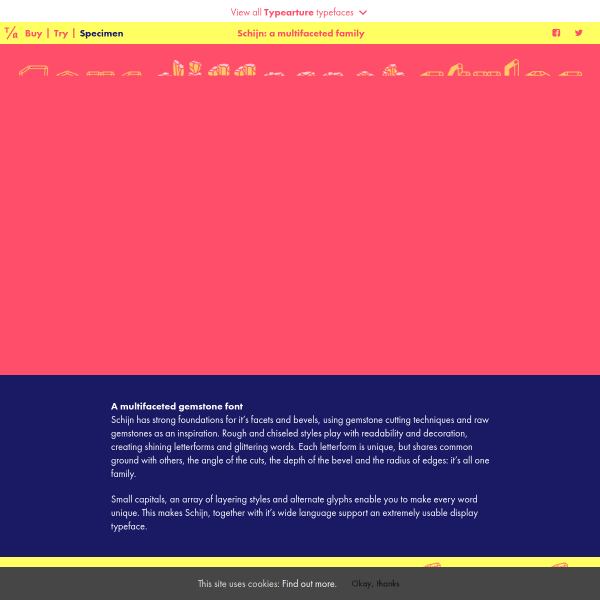
Schijn
A 'specimen of a glittering multifaceted gemstone font', the specimen is stacked images of example settings and contextual designs. What is notable is the striking colourways, and illustrations outlining this unique typeface's features.
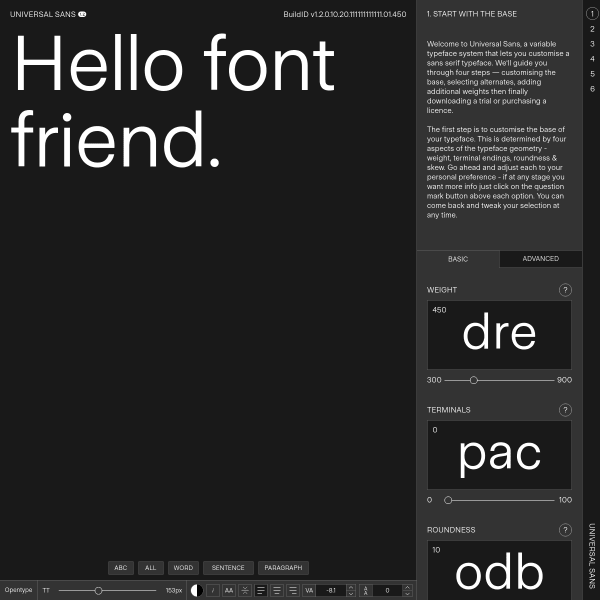
Universal Sans
This is a bit special. Part specimen, part font-building tool kit, part education. The specimen for Universal Sans walks the user through the creation of a variant of Universal Sans based on a user's preferences of weight, terminals, alternates, numerals etc. Then, the user is provided with options to buy the version they just specified.
Pacaembú ⚽️
Opening with a full screen type tester, Pacaembú provides the most important tools to the user up front and centre. But the really interesting parts of this specimen follow it. So much interesting design - animations, illustrations, example and example of Pacaembú in use. Fantastic, bold design.
Heymland
Big, bold glyphs coupled with stark black and white illustrations, the specimen for Heymland features many vertically stacked specimen glyphs.
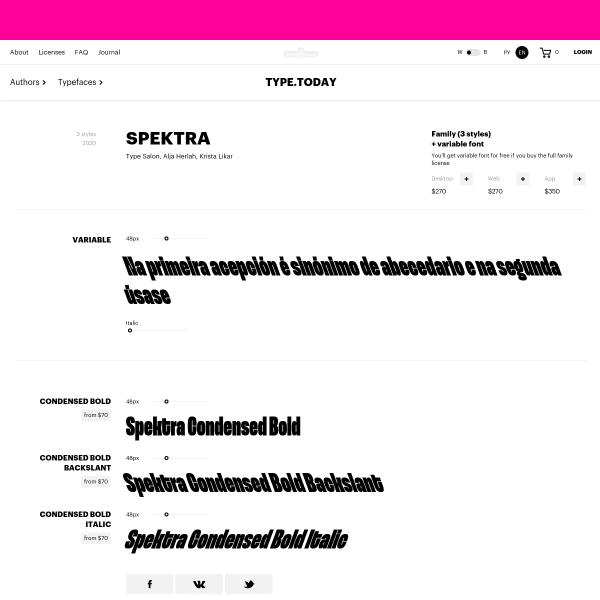
Spektra
An interesting variable italic on type.today. The specimen for Spektra follows the same minimal design as all of type.today's specimens, but don't let that fool you into thinking they aren't effective. Simple, paired back type testers give the user exactly what they need to evaluate the typeface.