A curated list of digital specimens
of the highest quality. Updated daily.
Visual
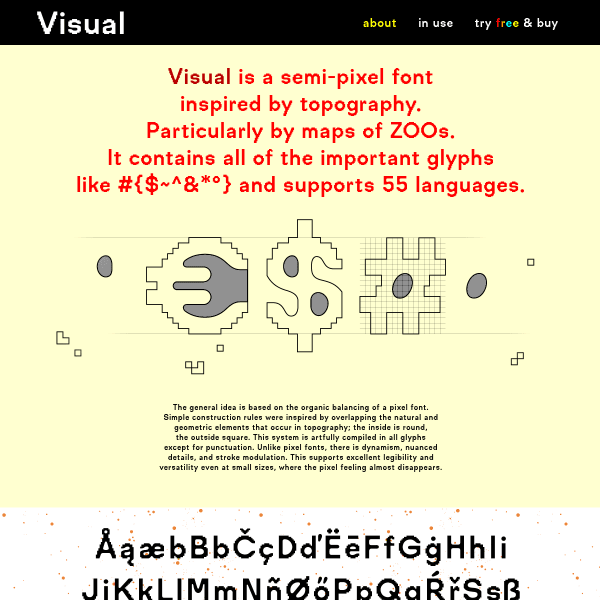
A conventional digital specimen for an unusual typeface. Visual is a semi-pixel font inspired by topography. The specimen leads with a quick explanation before showing some type in use.
Vinila
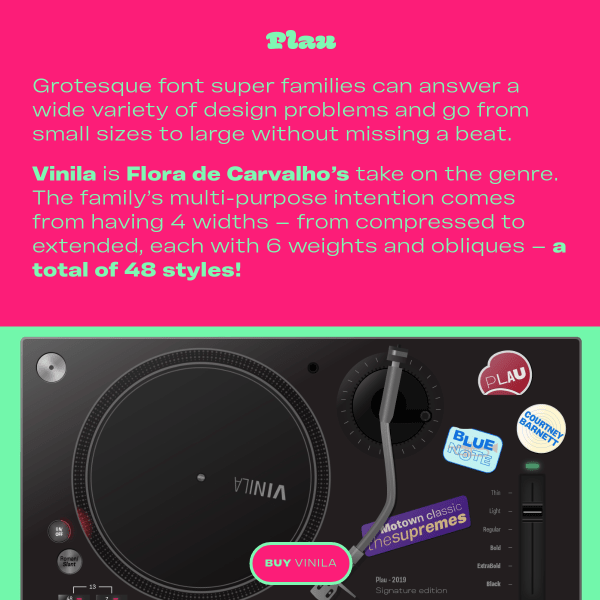
Bright, energetic, playful specimen focussed on intended usage with some inspired sticker designs.
Urban Grotesk™
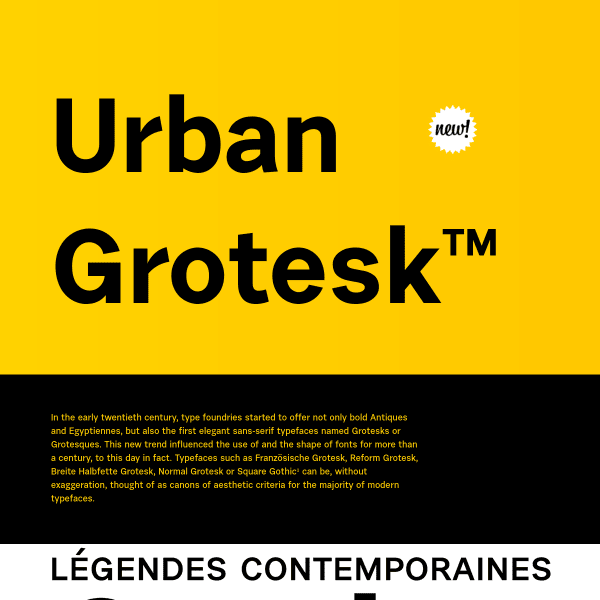
A forumulaic specimen, but done so well. Making up for its lack of interactive elements with tasteful design.
HyperText * Future Fonts Year One
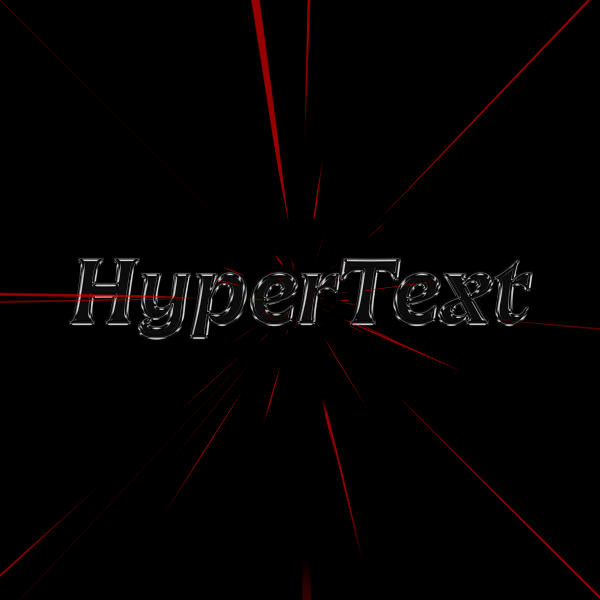
The web used to be full of websites like this. Part art project, part exercise in learning (and pushing) the medium, and part commercial project. This site delightfully side-steps convention – chaotically, playfully, cheekily – and kills your browser in the process! Brilliant.
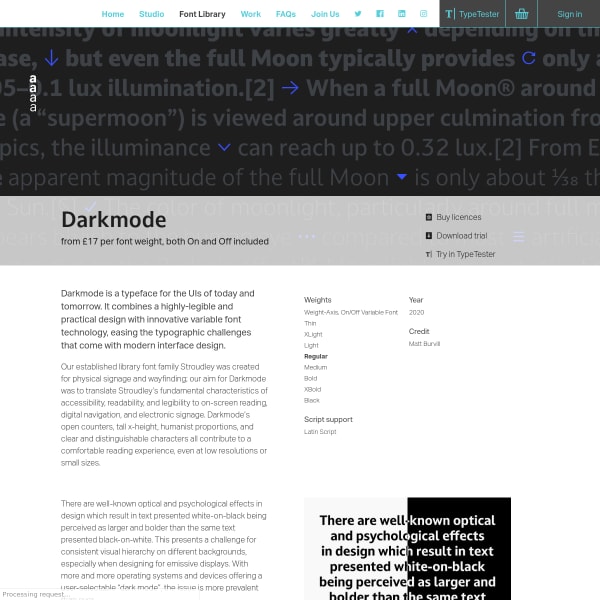
Darkmode
Despite Darkmode being presented within Dalton Maag's templated typeface library section, the specimen shows a few unique elements I wanted to draw your attention to. The animated explainer diagrams demonstrate Darkmode's core, variable typeface, benefit: the ability to switch to slightly heavier weights when using light text on a dark background. The axis switcher pattern is very well done. Sliders on two axis allow the user to dig into the weight axis and presents the problem the typeface is aiming to fix.
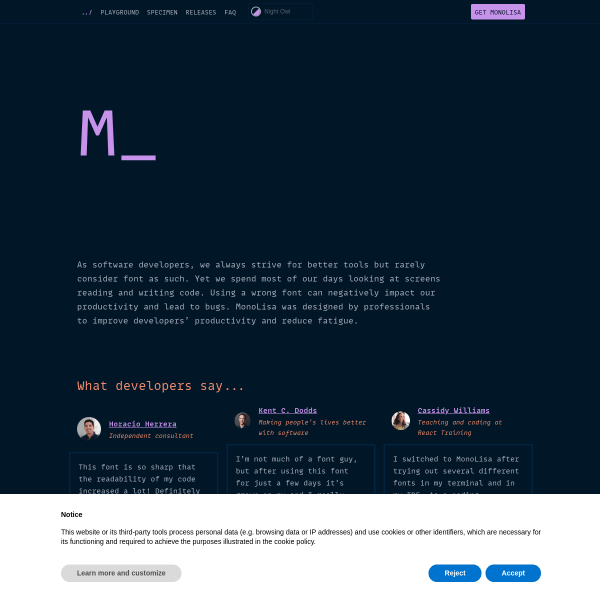
MonoLisa - A font family designed for software developers
A beautifully functional typeface from FaceType. The specimen starts with an all too fleeting flash of an ascii Mona Lisa shown full screen. The muted colour ways mimic the intended environment for use: themes for the likes of Visual Studio Code. Moving into features, the specimen site is full of useful animations and diagrams intended to not only demonstrate MonaLisa's attributes but also to educate the audience. The new design pattern I thought was fabulous was the little tabbed code viewer where you could preview MonaLisa in various, syntax-highlighted, programming languages – from Javascript to Python.
Space Grotesk | Florian Karsten Typefaces
Refreshingly simple to be presented with just the name of the typeface big and bold. Interacting with it, changes the state of the screen to be a type tester with the inclusion of very simple controls. The digital specimen could benefit from the detail of its print counterpart. If you download the PDF, there are a few comparison tools available with paragraphs shown at multiple sizes and weights. Still missing a glyph table, though, and some detail on some of the typeface features such as the alternates.
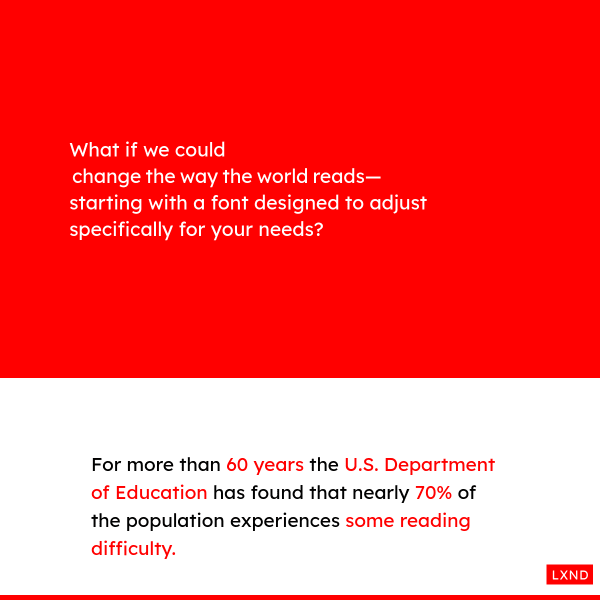
Lexend — Change the way the world reads.
How could we solve experiences of reading difficulty? Could variable fonts be a way of doing that? This specimen takes one firm step towards project overview and article, whilst highlighting the benefits of the approach with some hard data and well-constructed demos.
Google Fonts 한국어 • Google Fonts Korean
Great typography makes the web more beautiful, fast, and open. Using machine learning and the latest web standards, Google Fonts now offers the open source Korean fonts showcased in this website.
Faune, Alice Savoie / Cnap
No doubt a beautiful typeface, but let's focus on the specimen. As is usual for many modern digital specimens, it leads with the story. Presenting the typeface in its various intended uses, it's not until the end that the specimen digs a little into the features of the fonts. It's not until you download the PDF specimen, can you dig into the font features and individual glyphs.
General Type Studio
As a homepage for a foundry, why not completely combine specimens of the catalogue in just one. big scrolling page? General Type Studio do just that and the result is wonderful.
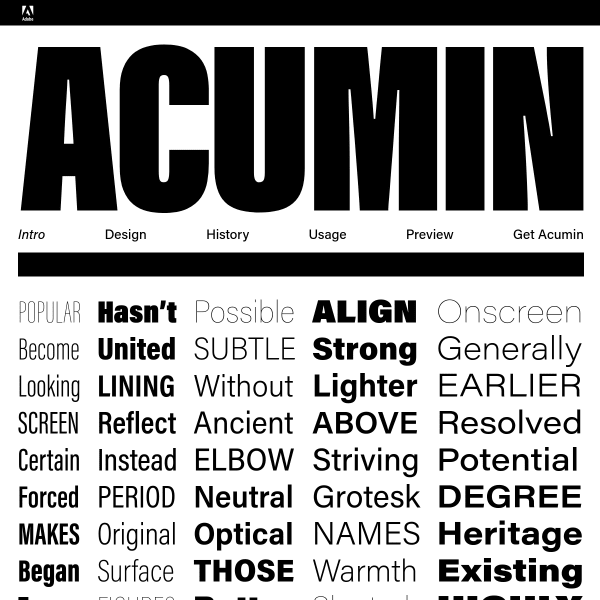
Acumin
What struck me about this specimen was the type tester. Most testers are quite lightweight; allowing the user to change weight and size, but that's pretty much it. Acumin's tester goes one step further in presenting a simple two column layout with a headline, a subhead, and some body copy. Allowing the designer to not only change the weights and sizes, but to do so in a limited (unbreakable) context.