A curated list of digital specimens
of the highest quality. Updated daily.
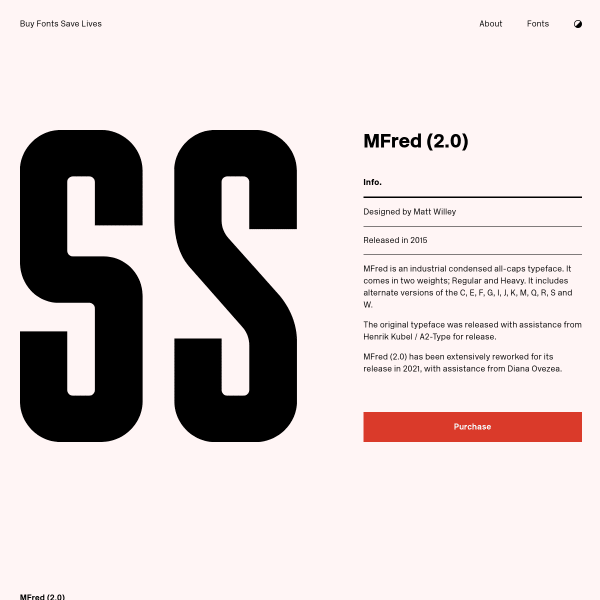
MFred
A solid looking specimen for a solid looking typeface from Buy Fonts Save Lives. Simple, designed panels in two colours precede some stacked type testers. All the basics, very well done.
News Serif
NewsSerif was built for editorial and all typographic challenges – analogue or digital. A really useful specimen. Opening with a type tester, but then screen after screen of large example designs showing News Serif in context.
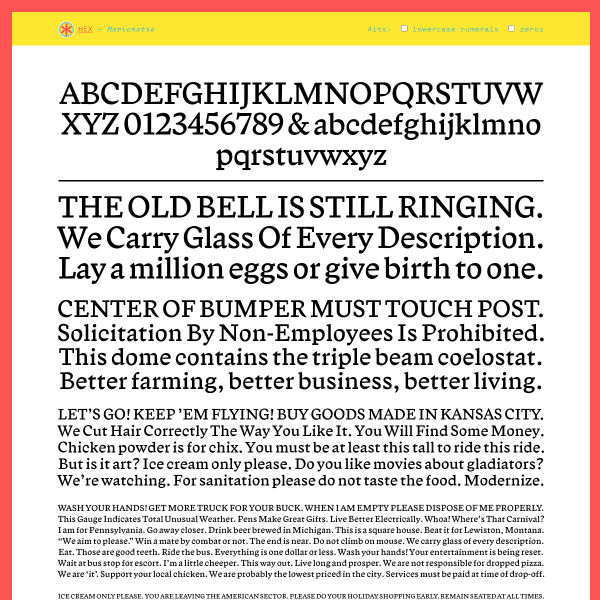
Marionette
These single sheet specimens from Nick Sherman's foundry, Hex, are very effecitve. Multiple stacked panels of justified paragraphs are reminiscent of old single sheet printer's specimens.
Clarette
Striking, but a bit perplexing, use of photography in the specimen. But the design certainly paints a picture of inspiration and possible intended usage. However, I find myself wanting to see more web fonts rather than lots of stacked svgs.
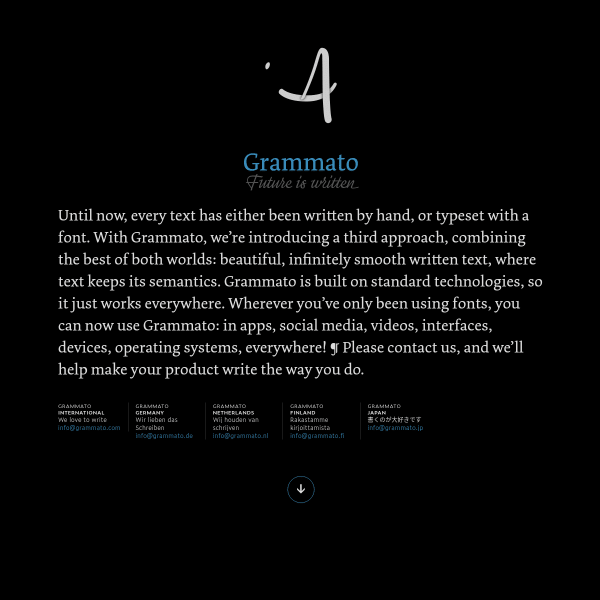
Grammato — Future is written
Not really a specimen. Not really a product page. More like a technology, or a service? Regardless, this page for Grammato is an interesting approach to displaying an interesting and complex problem being solved through type.
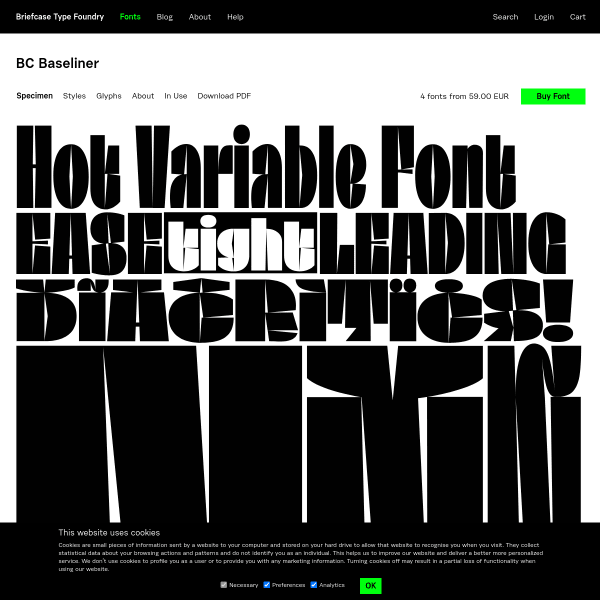
BC Baseliner
Ok, the specimen for this may be just one big svg but the design delivers on its purpose: to make you sit up and think 'hmmm, that's a cool typeface'. Sometimes that's all it needs.
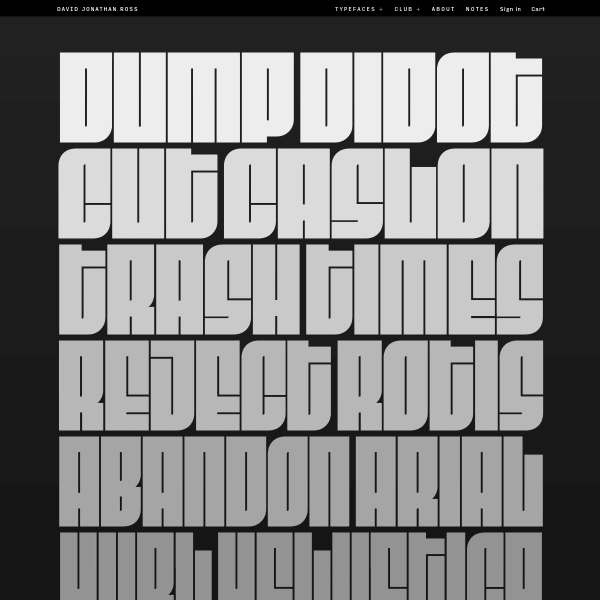
Fit
FIT is a hyper-stylized series of caps designed with one thing in mind: filling up space with maximum impact. As a variable font with extremes of weights, from the super condensed, to the very, very wide, the specimen for FIT displays this perfectly. Stacked panels of text with anchor controls to stretch them. Brilliant.
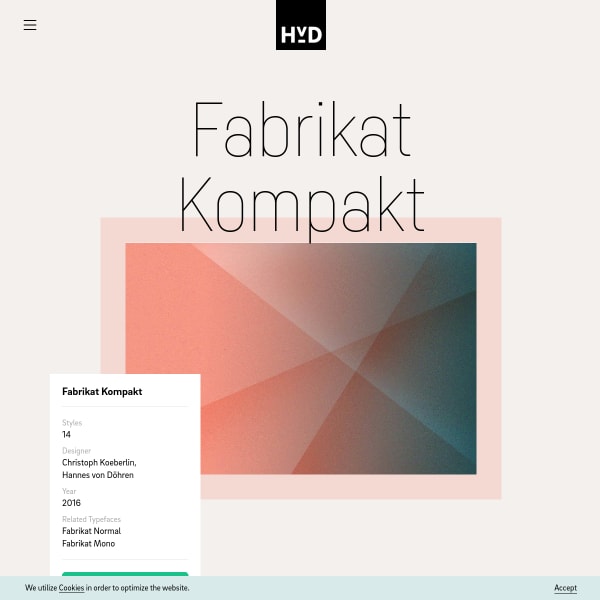
Fabrikat Kompakt
A functional specimen from HvD Fonts for Fabrikat Kompakt but notable because of the opening branding/illustration. Clean, simple, graphical lines present the typeface in simple juxtaposition. Another nice touch is the long-form feature explanation with toggles to see the difference.
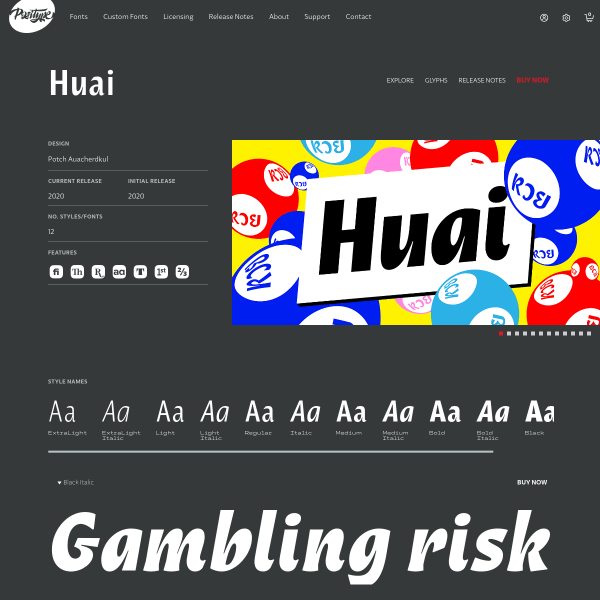
Huai
This templated specimen from Positype is notable for the glyph table. In particular, I felt the preview of the glyphs – which are shown on click – display that choice in the context of other glyphs either side and simple cap height, x-height and baseline metrics.