A curated list of digital specimens
of the highest quality. Updated daily.

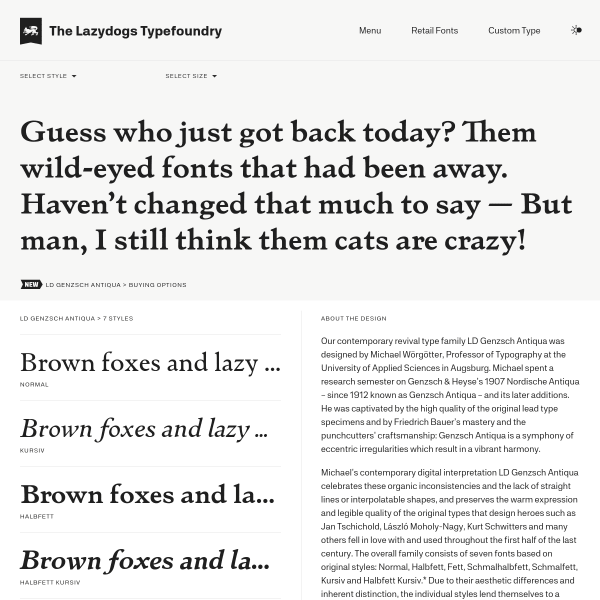
LD GENZSCH ANTIQUA
A simple specimen that is basically one big typetester and a list of weights set side by side with a lengnthy piece about the design. SImple, but effective.

La Pontaise
This specimen takes user configurable options to a whole new level. Presenting vertically stacked canvases, with pre-designed settings in each, the specimen allows the user to interact with every element of type. Not only that, they can make small design changes such as alignment, spacing, multicolumns, and even adding images.

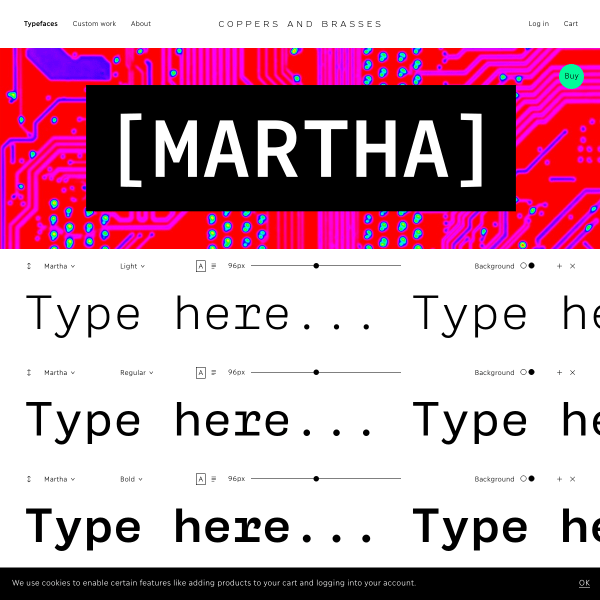
Martha
Wonderful specimen for code font, Martha from Coppers and Brasses. Excellent graphic design and imagery underpin a structurally sound digital specimen. Stacked type testers punctuated by bright, distinctive graphics.

Baryton
A stylistic specimen that neatly combines sympathetic illustration to the sutble forms of Baryton. Great art direction.

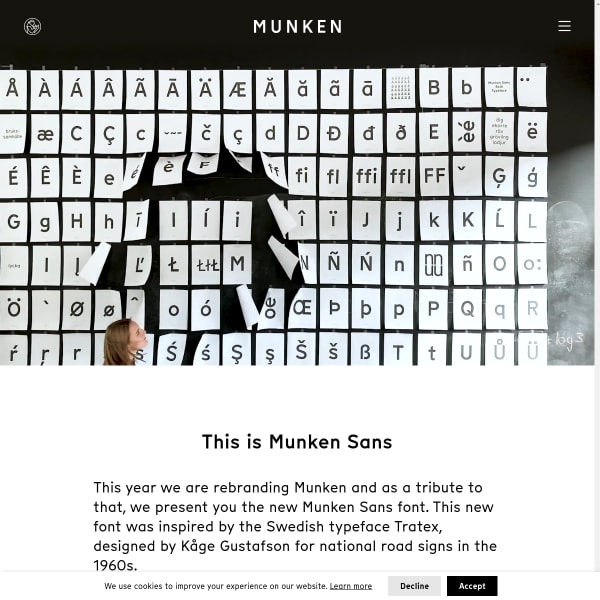
Munken Sans
There is much to admire in this specimen for Munken Sans. It hits all the right points for usability, design inspiration, and marketing the features. The use of video and photography is a welcome addition.

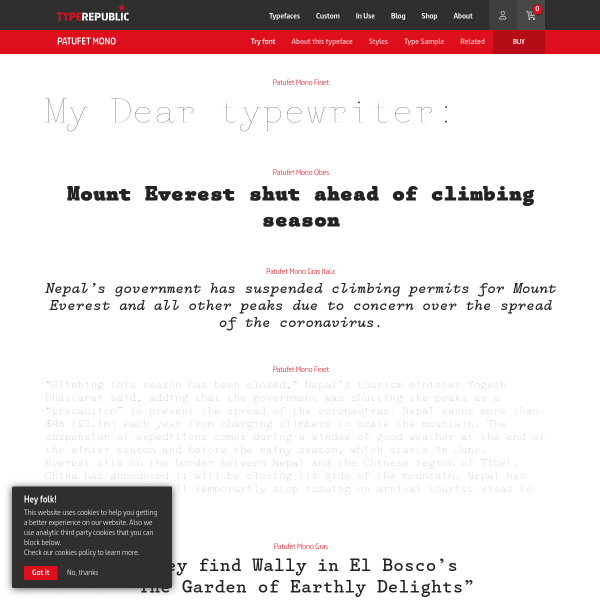
Patufet Mono font
Simple and effective specimen from Type Republic for Patufet Mono. We continue to see this welcome design pattern for disclosing type tester controls when a user intercats with a body of text.

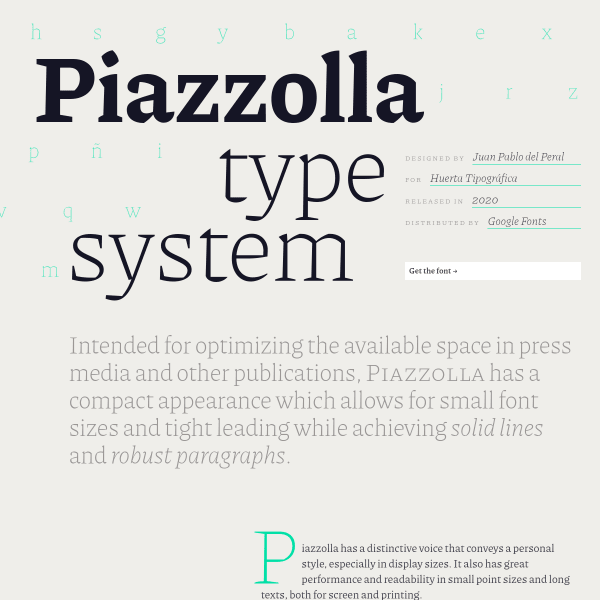
Piazzolla
So much detail in this specimen. From the long-form editorial, to the different interactive panels. One of these really stood out: the highlights panel. Here, we have on display a grid of selected glyphs for the user. Useful.

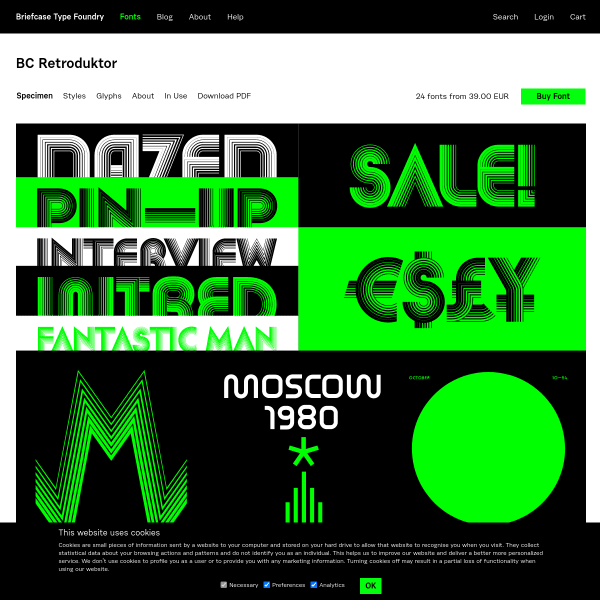
BC Retroduktor
The opening screen of this specimen is striking. A stacked selection of svg graphics show the typeface in various graphics. The rest of the specimen – behind sub navigation – allows the user to sample the typeface as well as a complete glyph table.

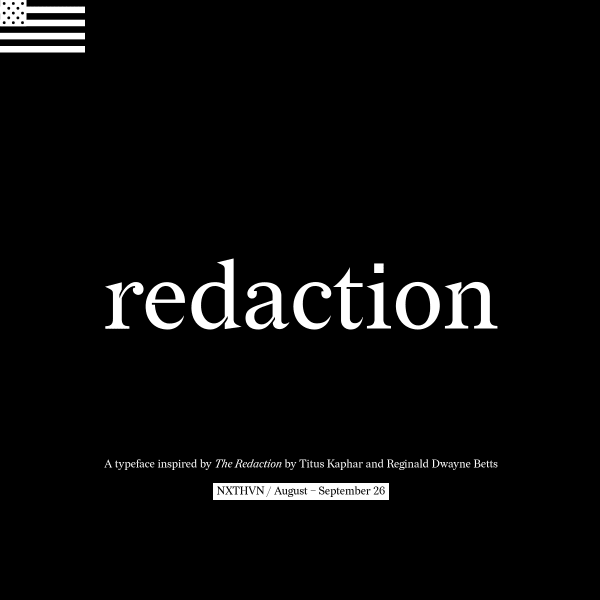
Redaction
A specimen that takes cursor-jacking to a whole new level! There is much to enjoy in this specimen and, for those who are old enough, you may be reminded of early 2000s web design where experimentation, play, and expression were still high on the medium's agenda.

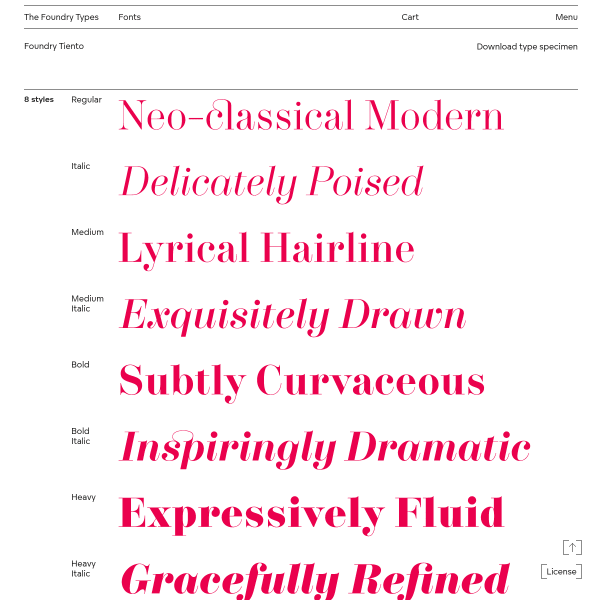
Foundry Tiento
A subtle, simple and usable specimen for Tiento. It delivers on the basics, but being such a simple design, there is an elegance there that matches the typeface beautifully.

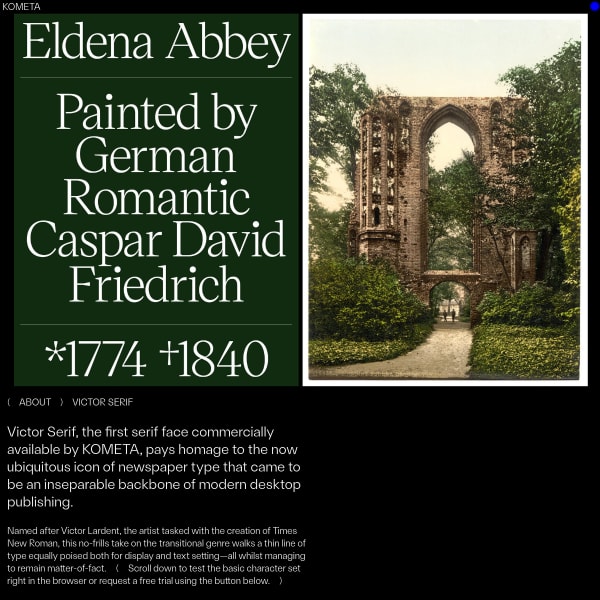
( KOMETA ) Victor Serif
Another interesting specimen from Kometa. Notable for it's use of vintage photography combined with starkly contrasting and large type, the specimen moves onto stacked settings that build on the idea of paying homage to the ubiquitous icon of newspaper type.

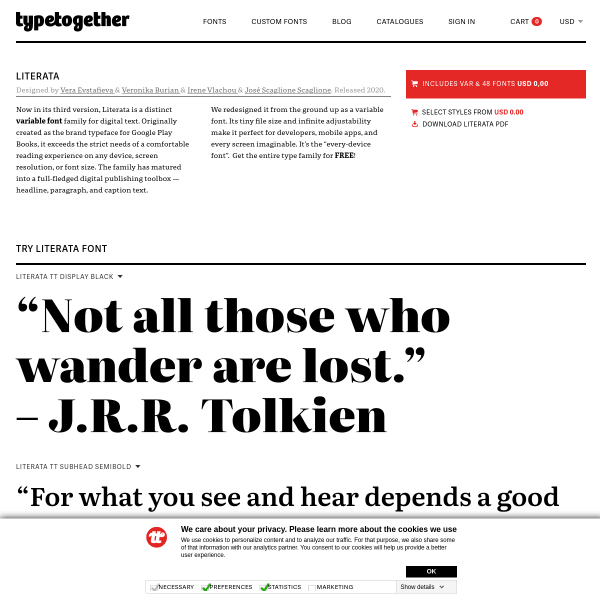
Literata
Typetogether's specimens are always so detailed, full of useful and detailed information. This specimen for Literata doesn't disappoint. The specimens as type testers work particularly well since they only reveal their controls when a user interacts with them keeping the overall appearance clean and uncluttered with UI controls.

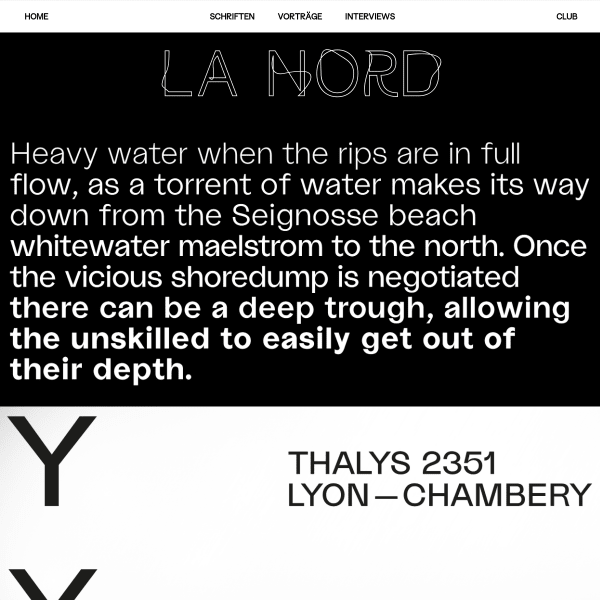
La Nord
A simple specimen for an interesting typeface. The typeface has some unsettling attributes – the lower case a, the cap M. When set in a paragraph, it gives this uneasy feeling. One has to wonder why that aesthetic wasn't carried through to the specimen. Regardless, this specimen does the job.

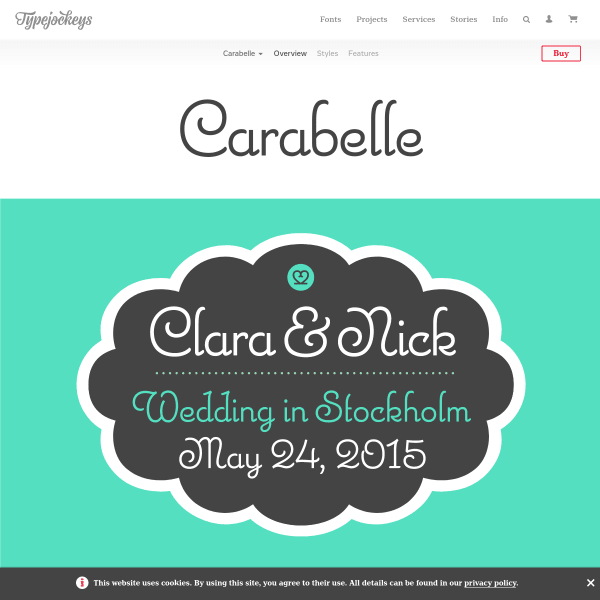
Carabelle
This specimen for Carabelle is a delight. Beautiful illustrations and example designs are stacked around the most simple but effectvie test tester. It would be useful to see some details such as a glyph table and specifics for the alternates and language support instead of indicative illustrations.

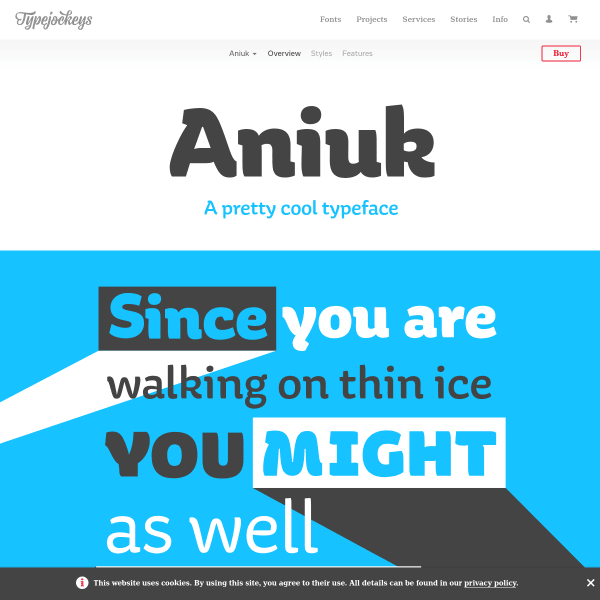
Aniuk
Aniuk is, as the specimen says, a 'pretty cool typeface'. As is the specimen. The user is invited to scroll through several designed panels in a simple monotone colour palette. The opentype feature illustration works particularly well.

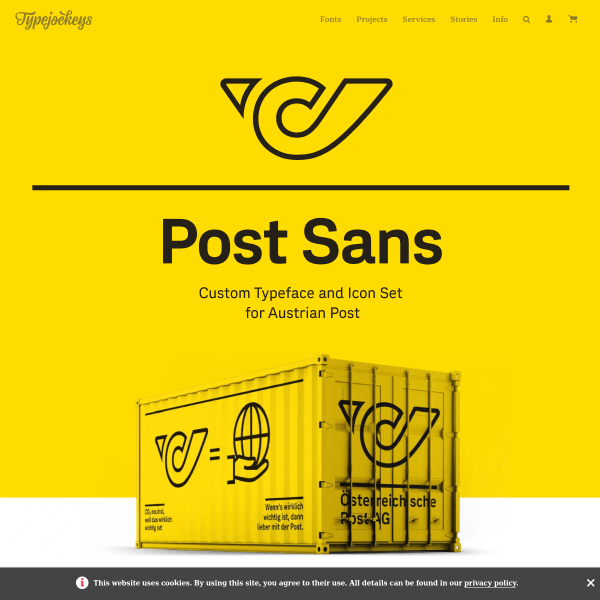
Post Sans
This is a case study for some custom type, but shows how close to a specimen it could be. Excellent design throughout, with engaging content and examples of use.

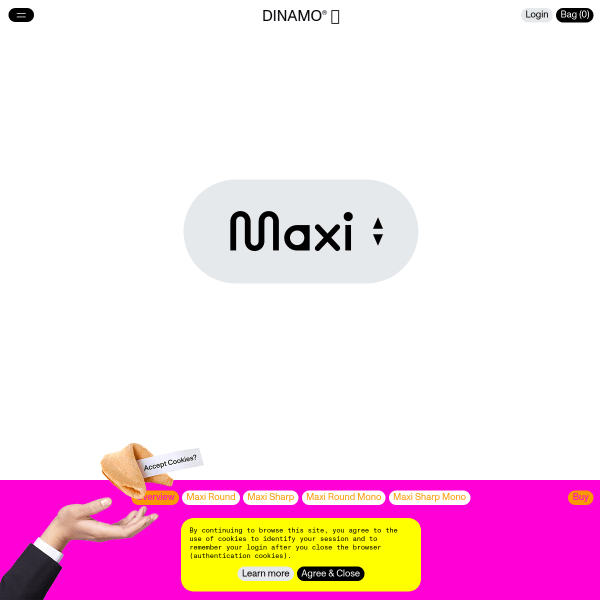
Maxi
Where to start with this from DINAMO!? Brilliantly concieved variable typeface. Or playful, bold specimen. Or maybe a colour palette designed to challenge your eyeballs. Refreshing. Brilliant.

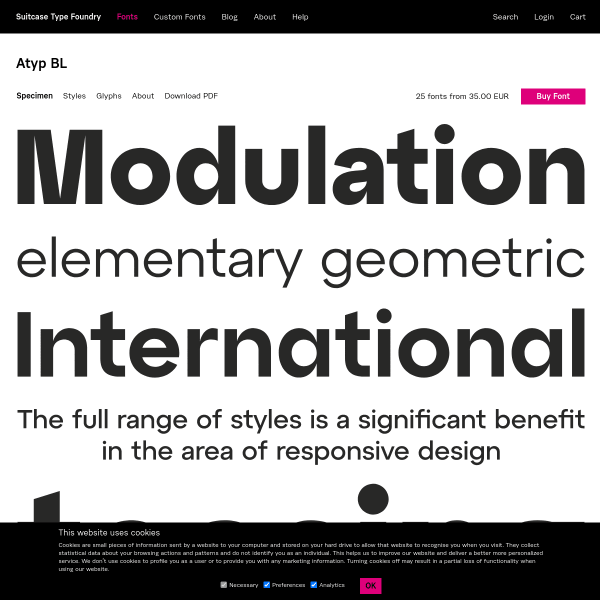
Atyp BL
A traditional format for this specimen for Atyp BL. Starting with stacked words (in svgs, not web fonts) with navigable sections of the specimen to try the various styles with a type tester, download trial fonts, and a PDF specimen.