A curated list of digital specimens
of the highest quality. Updated daily.

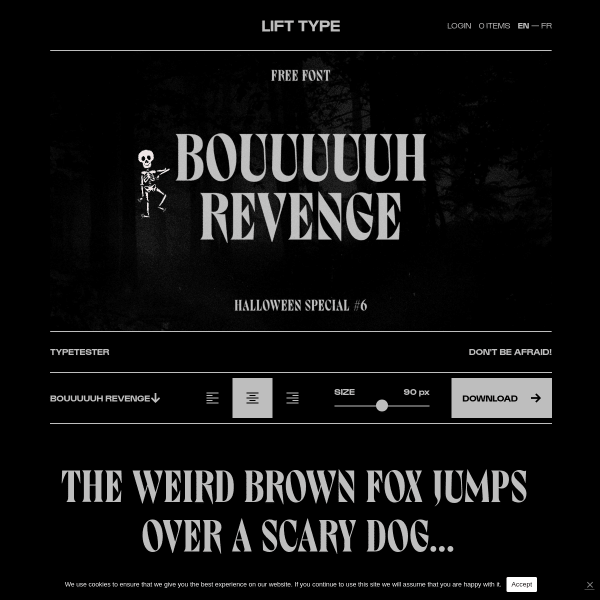
Bouuuuuh
A halloween special for the specimen of Bouuuuuh – complete with skeleton animation. Despite the fun and quirky design, this is a pretty good specimen functionality wise with type testers and clear calls to action.

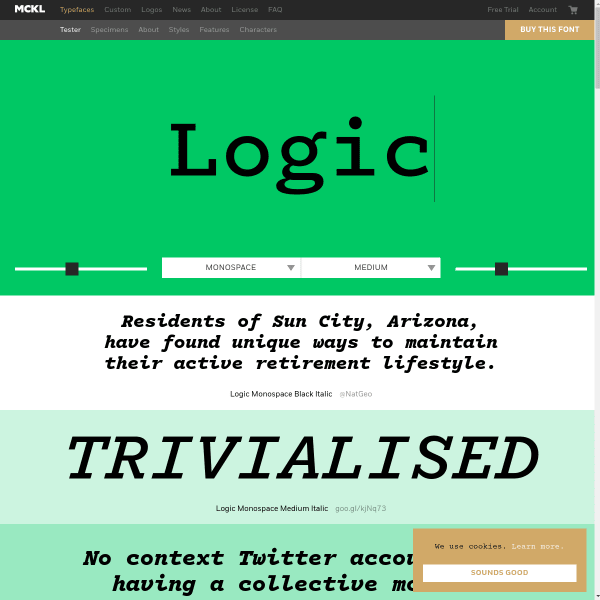
Logic Monospace
A bold, graphic appearance for Logic Monospace is matched by the monotone colour palette and graphic treatment of the typesetter controls. The graduated panels of sample text work particularly well at smoothing to the visual journey for the eye between high contrast areas.

Krasz
A comprehensive specimen for Krasz – a typeface for bad readability. The specimen fatures loads of vertically stacked reversed out type in black panels. Large, bold, and distinctive.

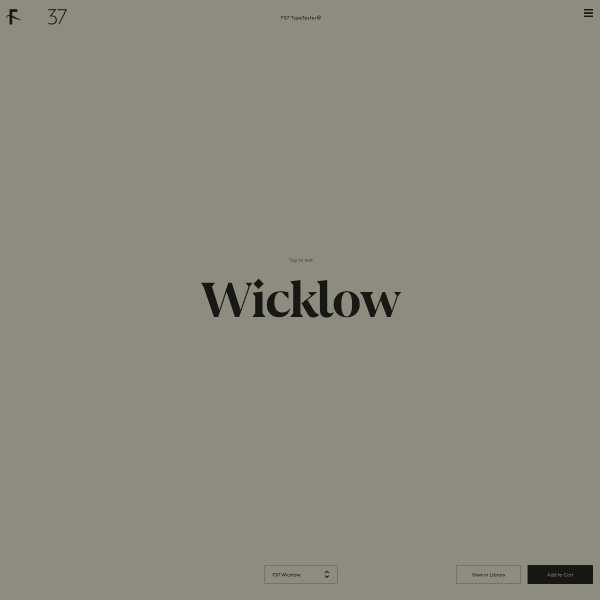
Wicklow
An interesting approach to displaying a library. A simulated design environment with a dropdown of all the typefaces in the selection. On interacting with the typeface, a set of tools is presented to the user for some considerable customisation in the browser. Pretty nifty.

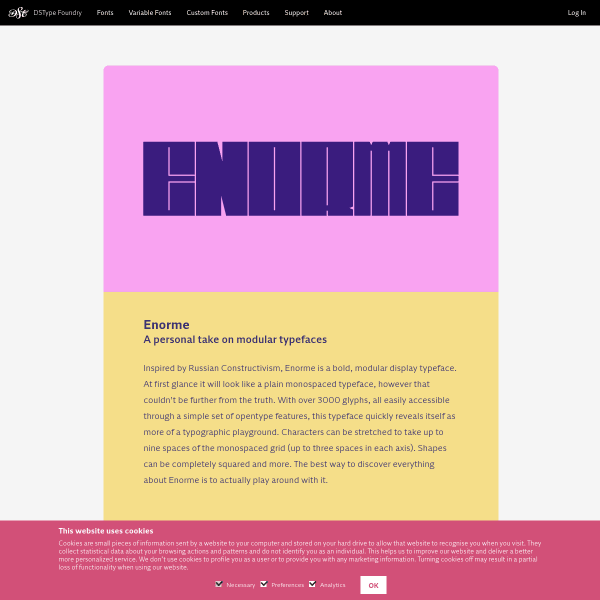
Enorme
These interstitial pages for DSType Foundry's specimens are interesting as they act as type specimens but firmly standing on the marketing side of things. They could be easily repurposed for other digital channels such as email or social.

Inline
A bright but templated specimen from Letters from Sweden for their latest variable release 'Inline'. The use of punctuating the design with little dancing animated calls to action – 'Neu!' – help lift the design.

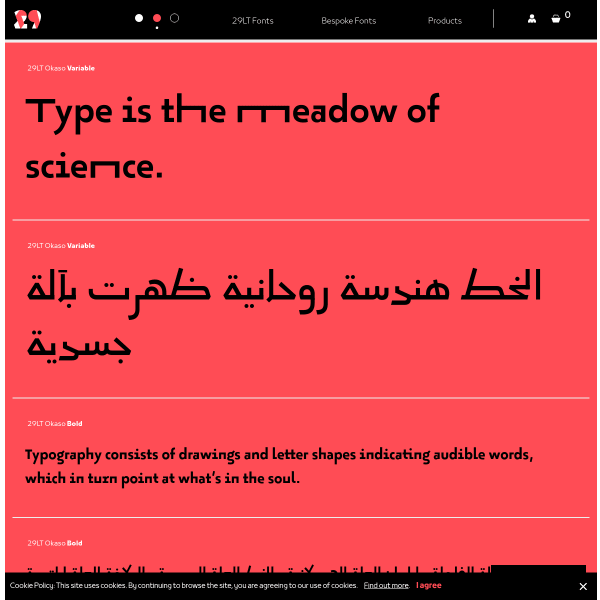
Okaso
This is a cool variable font with a stretch axis. Seen quite often in Arabic, this has a quirky result when applied to Latin. But Okaso pulls it off. The specimen is a stack of type testers in simple colour palettes. But it really shows off the type's best features.

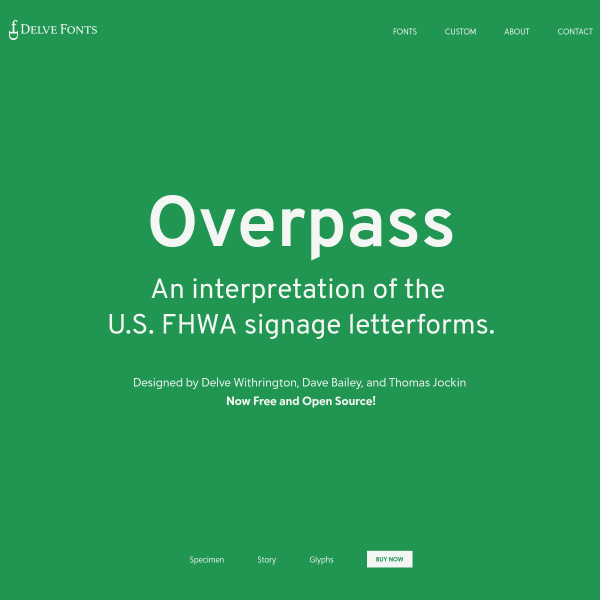
Overpass: Take 2
The Delve Fonts specimen for Overpass is different to the other specimen posted here last week. A simple affair highlighting the fonts features in large single words.

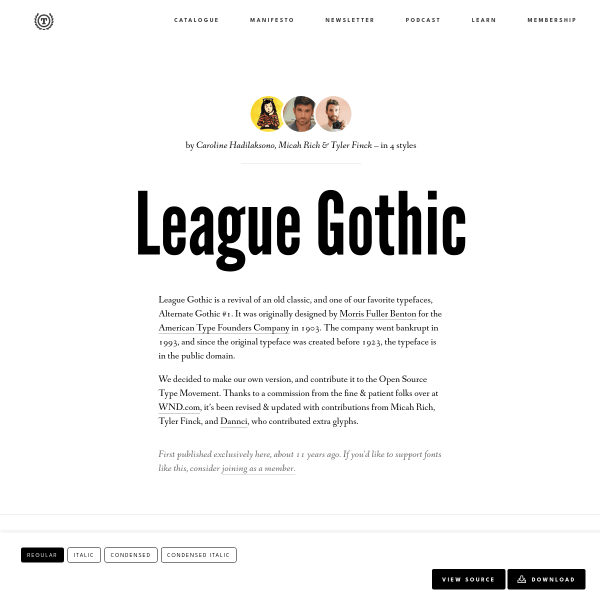
League Gothic
This specimen for League Gothic starts off looking like a Medium article. But then you realise that the title is a type tester (although just editable text with no controls). Scrolling down reveals a detailed – but notably not uniformly spaced – glyph set before getting to the detailed licensing information.

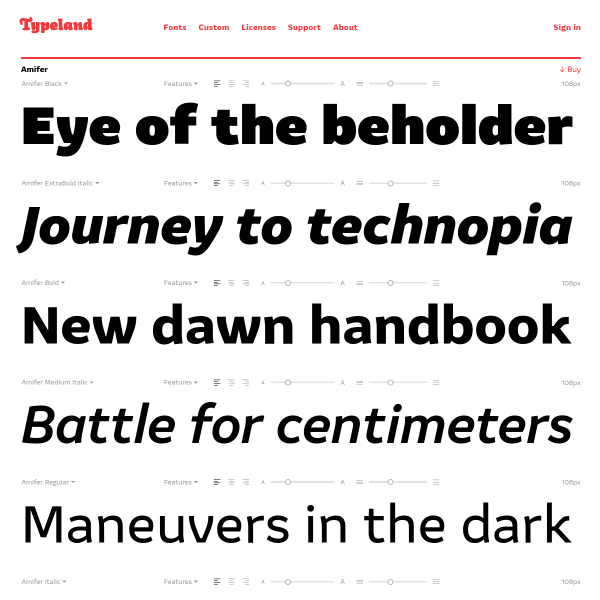
Amifer
These specimens from Typeland follow the increasingly common design pattern of just showing stacked typetesters with varying default weights and length of sample copy. Simple design but very effective.

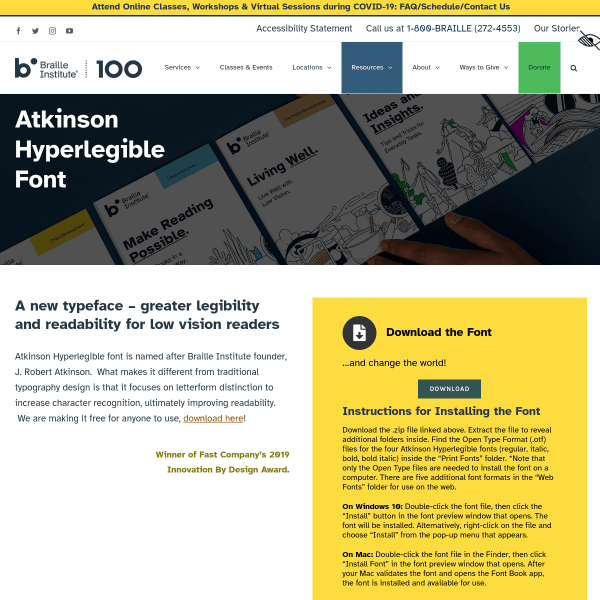
Atkinson Hyperlegible Font from the Braille Institute
A font specimen page that reads exactly like a software landing page. In fact, really, the only piece of content of benefit for typographic evaluation is the illustrations of distinctive letterforms and exaggerated forms.

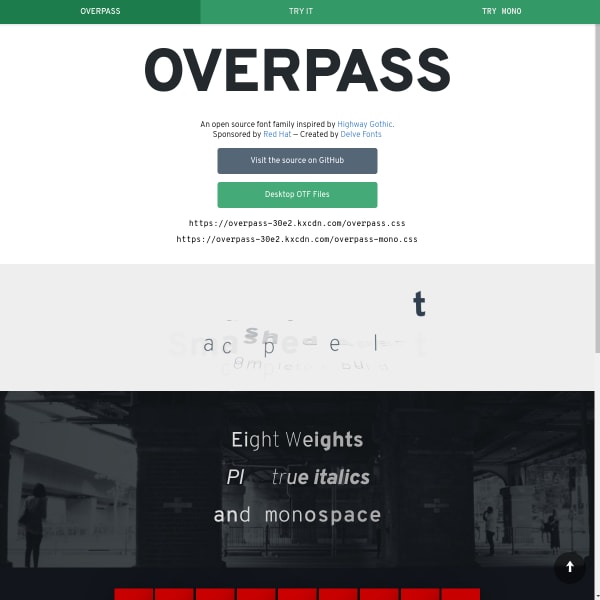
Overpass
An unusual specimen / microsite. Overpass, sponsored by Red Hat, is inspired by Highway Gothic. The specimen is microsite where all of the useful information is in sections called 'try it'. The 'monospace' section sticks out alone in the information architecture. Still, this aside, it's a nice typeface.