A curated list of digital specimens
of the highest quality. Updated daily.

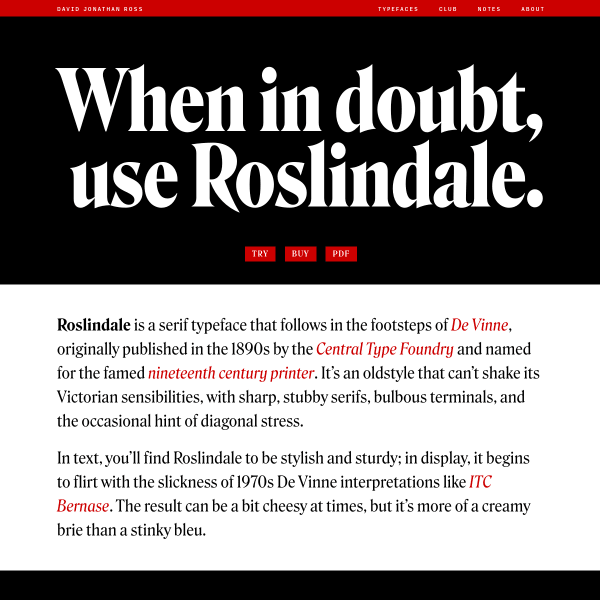
Roslindale
Another solid specimen from David Jonathan Ross. The Rosindale specimen opens with single words set in large bold weights before drilling down into more detail and origin content from David.

British Standard Type
This is an interesting website from British Standard Type that is part specimen, part client case study. Walking through each of the custom projects for their clients, the case study starts to then include comon design patterns from specimens.

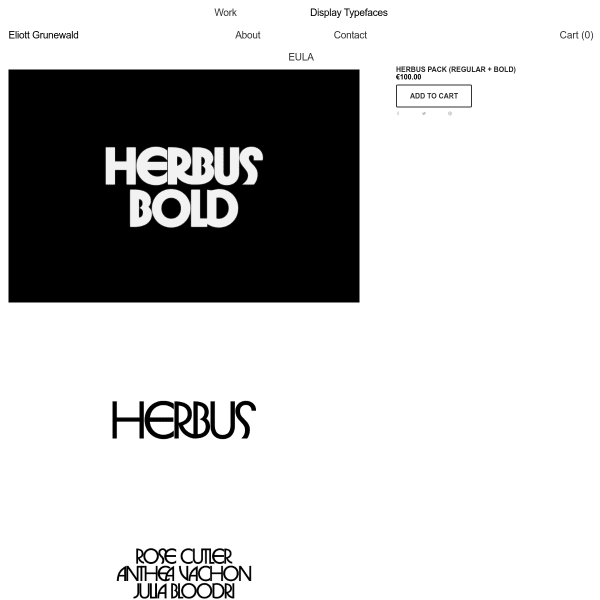
Herbus Pack
Despite this being a scrollable stack of images, instead of webfonts, there is clarity and purpose in the content. Bold, black and white illustrations of the typeface give an indication of usage.

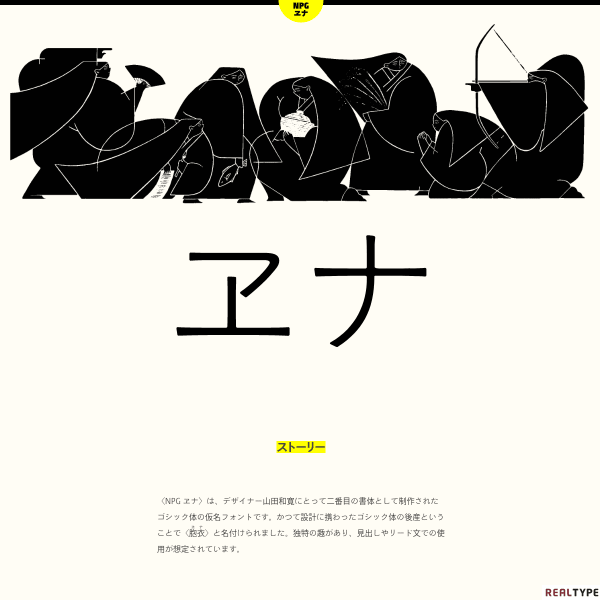
NPGヱナ
This specimen from Nipponia demonstrates how difficult it is to make webfont specimens for CJK fonts without some kind of dynamic subsetting. What is striking is the illustration and the simple information architecture.

True Sans
An interesting specimen with a large setting of a random question posed to the user. As a type specimen, there is plenty missing from this: glyphs, features, a more conventional type tester. But as a digital experience, it is noteworthy.

Out of the Dark
There is a lot to like about this website for Out of the Dark. The whole thing is a specimen, with innovative, exploratory modes of navigation and discovery.

Garçonne Display
A nice interactive display of the variable nature of Garçonne Display opens the specimen. The cursor-jacking can be forgiven for the nice, large call to action to interact with the paragraphs.

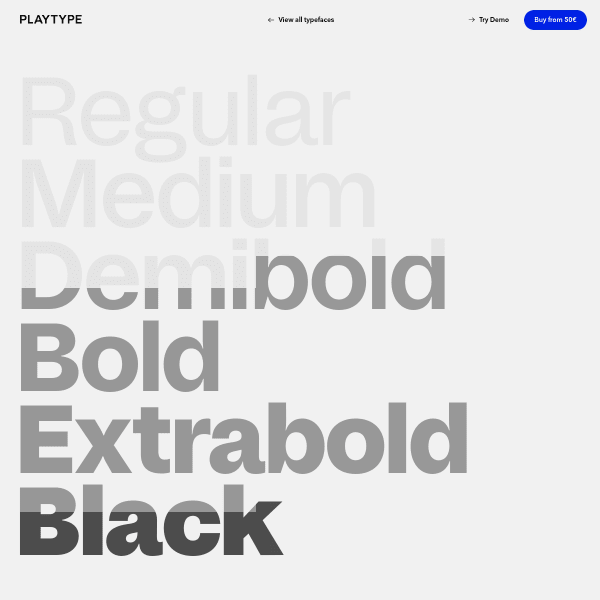
Studio 6
The specimen for Studio 6 from Playtype is simple and bold enhanced by a parallax scrolling panel containing the meta data for the typeface.

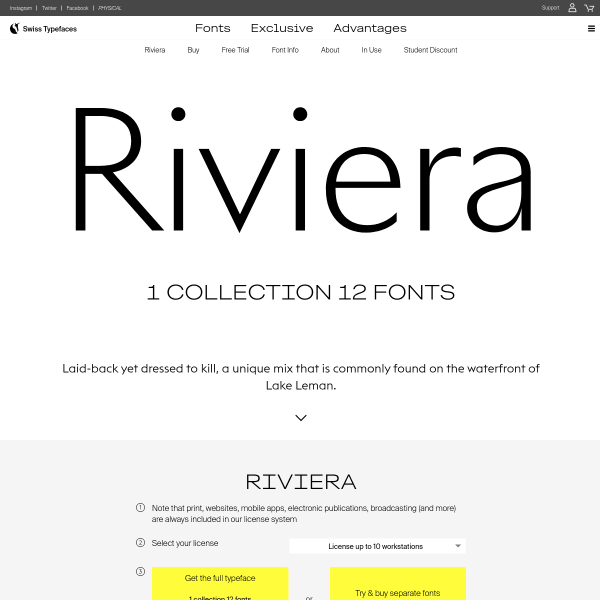
Riviera
Bold, with a flash of colour revealed on scroll, the specimen for Riviera starts with an impactful visual statement. The introduction of the colourways is then followed through the design for calls to action and coloured panels.

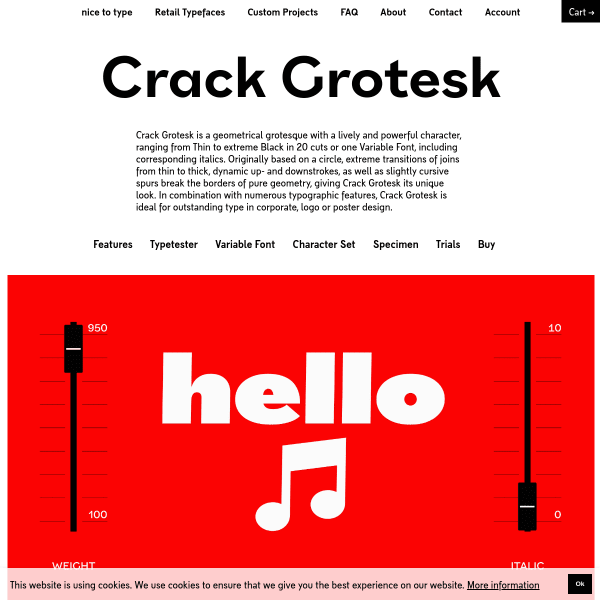
Crack Grotesk
A fun specimen with cute music-related illustrations demonstrate the versatility of Crack Grotesk in an engaging way. Panel and panel of explanatory design notes walk the user through the various features.

Signifier
Every new specimen from Klim is worth a mention. Signifier is a new 'brutalist response to 17th century typefaces'. The specimen is clear, responds to the user's needs, and is stripped back of content. As is typical with Klim's releases, the accompanying blog post is a fantastic essay detailing the typeface's origins and creation.

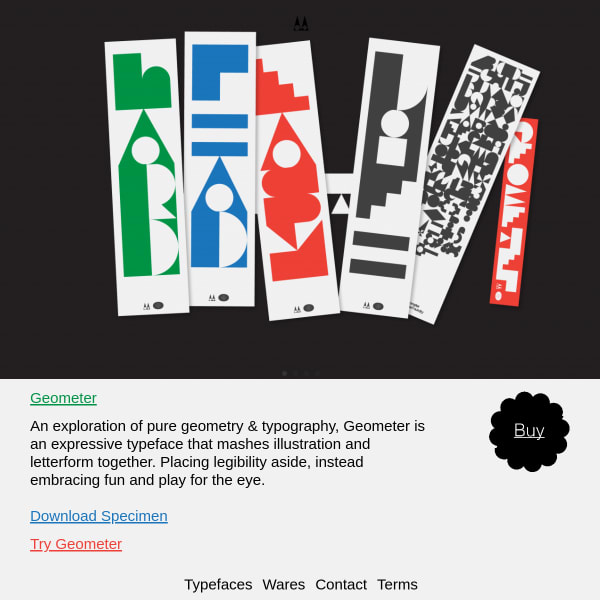
Geometer
An exploration of pure geometry & typography, the specimen for Geometer is fairly conventional but shows the typeface's best features well.