A curated list of digital specimens
of the highest quality. Updated daily.

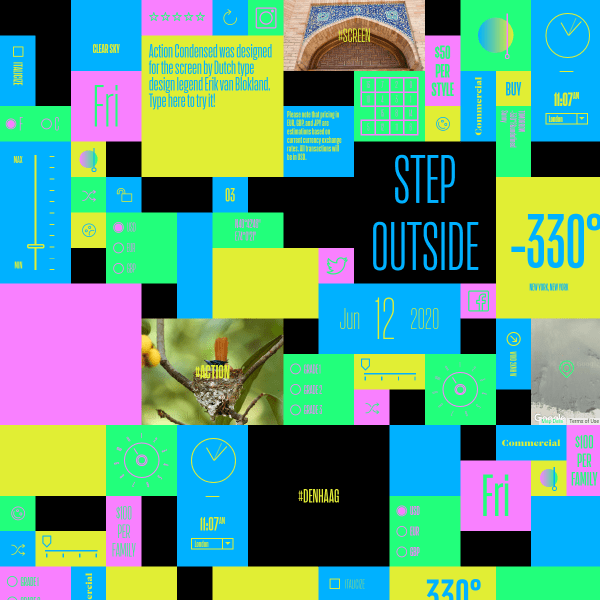
Action
A brilliant specimen. Full of little controls, icons and widgets to play with that alter the appearance and content.

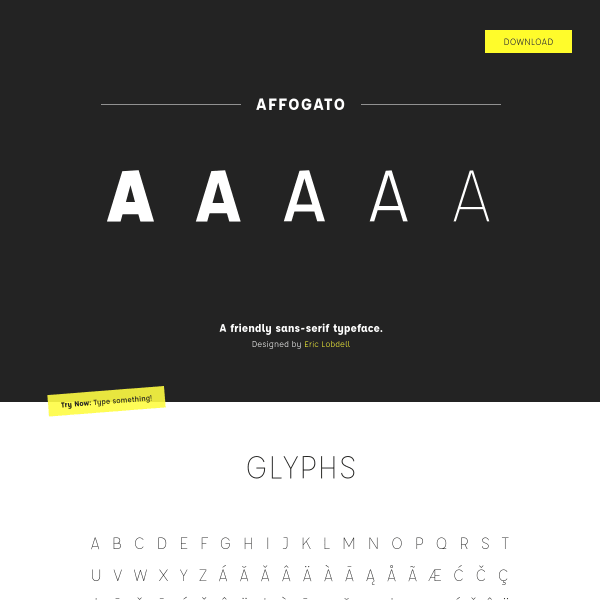
Affogato, A Friendly Sans-Serif Typeface
Unusually, Affogato leads with a glyph table. Normally this kind of detail is left to the end of a specimen – almost an after thought, unless presenting a comprehensive set of stylistic alternates, or particular support of unusual characters.

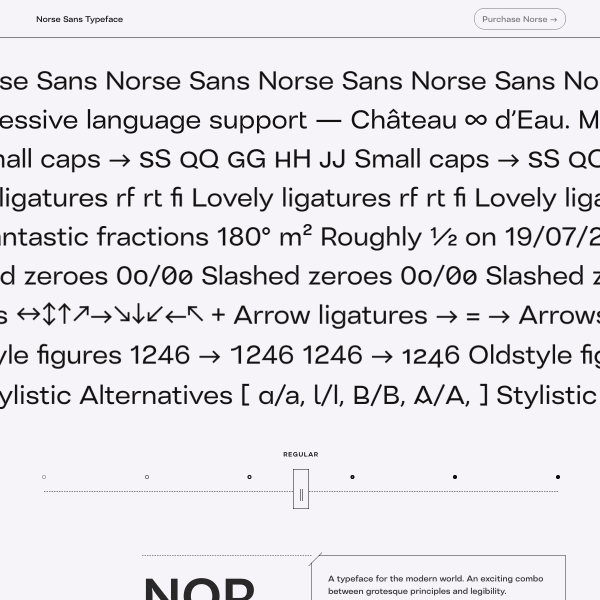
Norse Sans
The specimen leads with an unusual design pattern. A sort of feature carousel/animation in which the user can explore the features and switch weights if they wish. Unusually, this typeface specimen completely does away with any back story, marketing, or designers inspiration and just lays the typeface before the user: ' here are the features, here are my glyphs, buy me if you like me'.

Logical
Beautiful, simple, legible sans serif from Bold Monday. It took me just minutes before I bought this typeface such is the power of this specimen. Leading with key stylistic features focussing on optimum legibility and humanistic feel, the large simple illustration help communicate what can often be type design specialist language. Another bonus of the typeface is the icons and the simply wonderful instructional animations. At the end of the specimen – in case you're not sold yet – we get to the nitty gritty features and glyph tables.

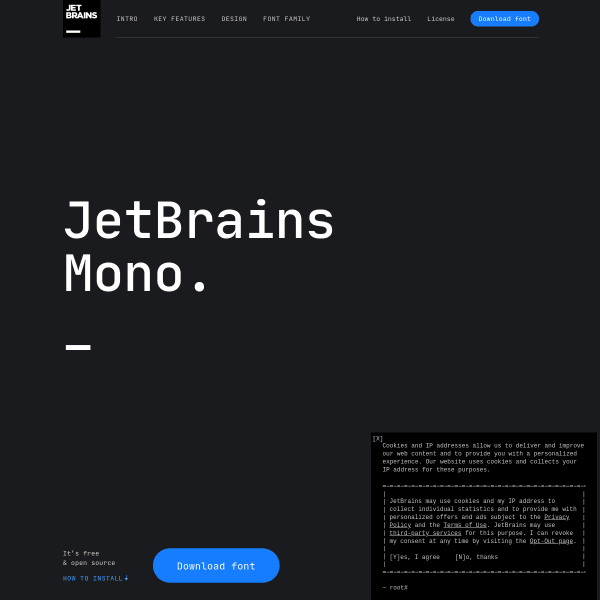
JetBrains Mono
Specimen as product website. There is just so much that can be learnt from how this website communicates the features of the typeface. From compelling layout, to informative animations, to a fantastic comparison table.

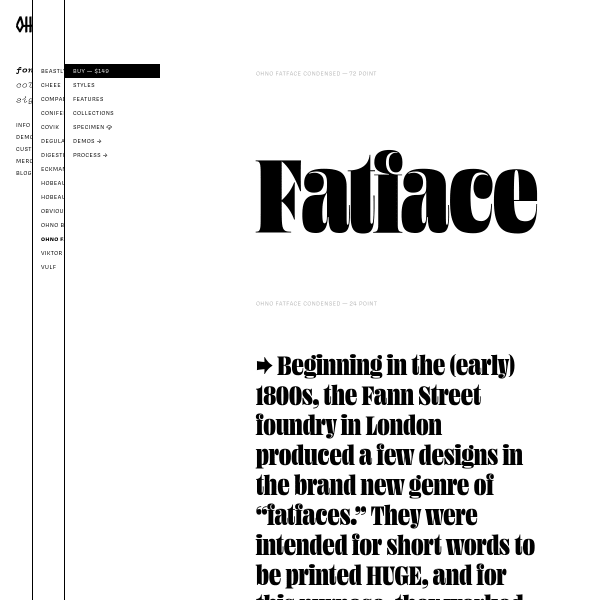
Ohno Fatface ☠️ OH no Type Company
The specimens for Ohno's website follow a similar simple design with stacked text containers at different sizes and weights. These areas are editable, but offer no type tester controls. The visual representations and animations of the features of the font work really well. Education, wayfinding, and a little bit of quirky fun, all wrapped into one.

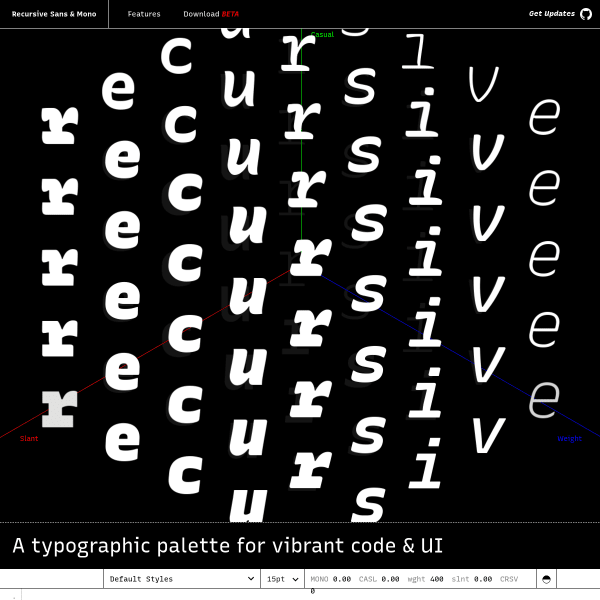
Recursive Sans
An amazing variable typeface under development. Not just a typeface, but a 'typographic palette for vibrant code & UI'. Another specimen that tells the features and benefits of the font through interactive and instructional design patterns. Continually inviting the user to get their hands on the typeface, rather than passively observing.

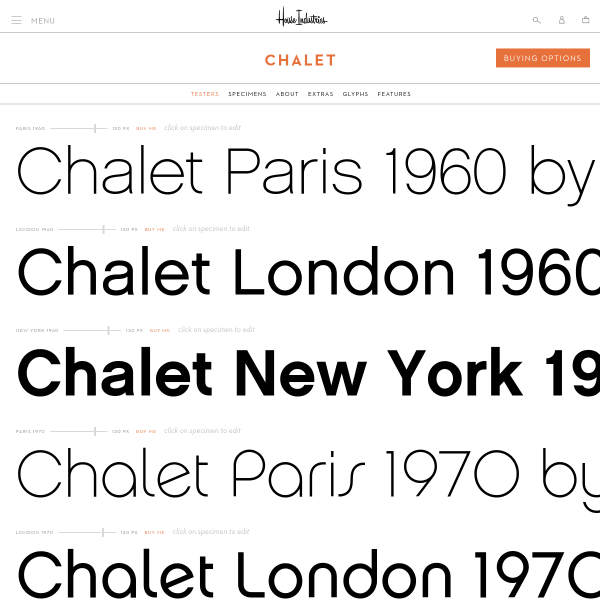
Chalet - House Industries
House industry specimens – whether in print or on screen – are always a masterclass in simplicity. Design-wise, they only show enough for you to make a decision. What I find refreshing about this specimen is the full browser width design with tiny type tester controls.

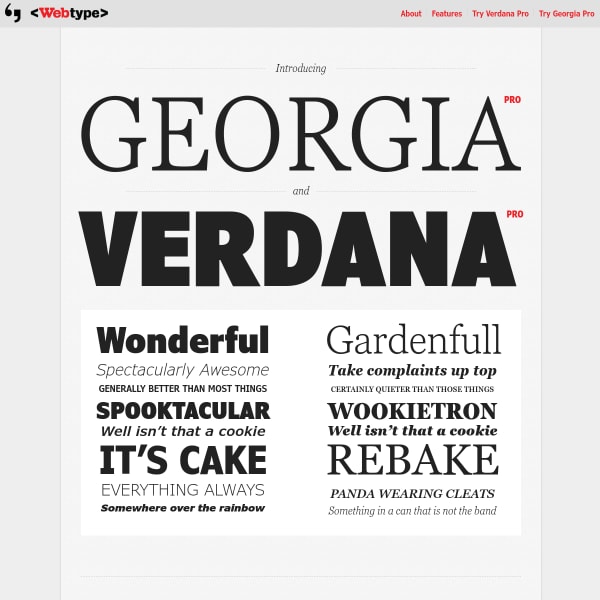
Georgia Pro and Verdana Pro
Superb simple specimen for the web's favourite typefaces: Georgia and Verdana Pro. The best bit about this specimen? The text is all set in web fonts. And it's crystal clear and sharp as a result. Georgia Pro looking especially good.